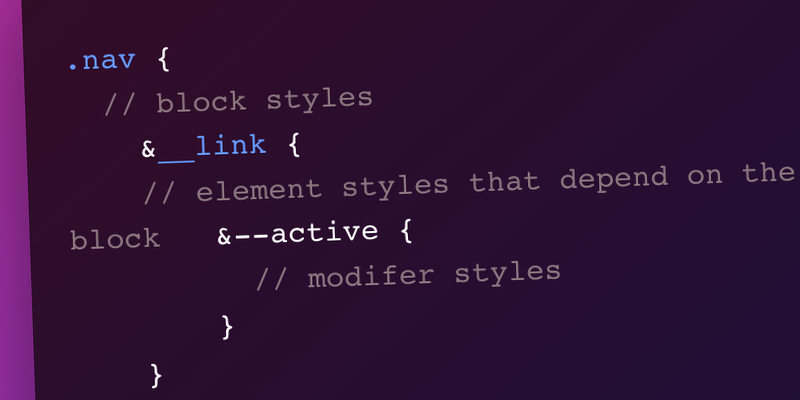
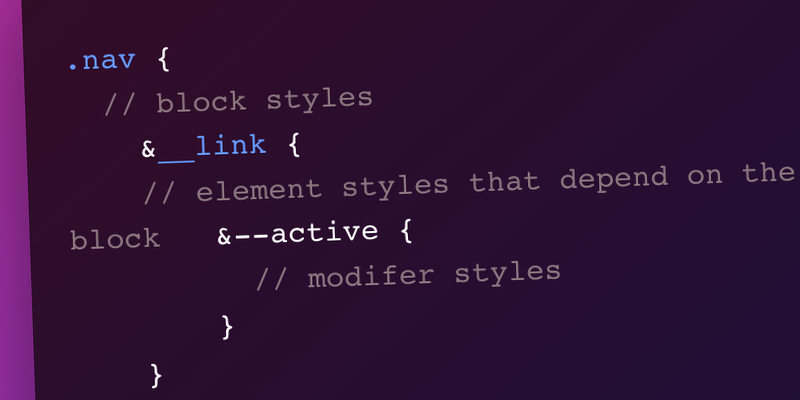
The Evolution of Scalable CSS

A deep dive into the problems with scaling CSS on large projects.

A deep dive into the problems with scaling CSS on large projects.

Eric A. Meyer shows how CSS Masks let you break up the rectangularity of elements, which can go a long way toward making designs feel more alive.

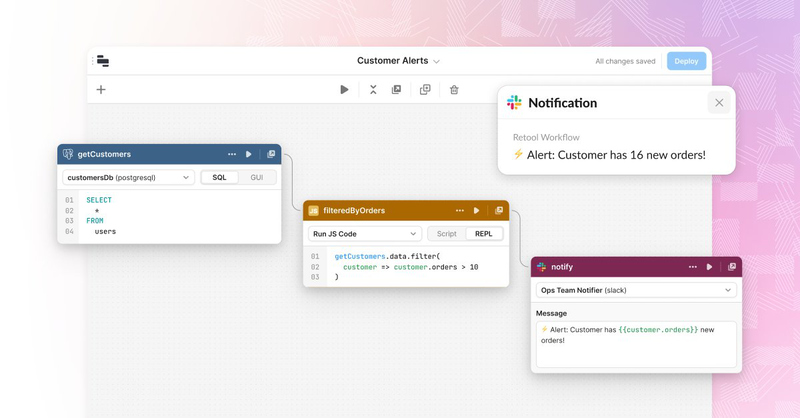
Retool Workflows is a fast way to create cron jobs, custom alerts, and ETL tasks built specifically for developers—no need to provision infrastructure or maintain one-off scripts. Start automating business processes 10x faster with Retool Workflows.

A simple, straightforward guide to CSS Grid using grid-template-areas property to visually set the grid structure. It will give you the confidence to start using CSS Grid comfortably while understanding the basics of creating grid layouts.
Learn how to easily emulate prefers-color-scheme media query in Chrome DevTools.
Paul Heber explains how to add a little bit more polish to interfaces with rounded corners.
Bramus Van Damme demonstrates how to style elements based on the number of siblings they have using nth-child and how to style the parent element based on the number of children using :has().
Manuel Matuzovic outlines the difference between listing selectors in :where(), :is(), and :has() and listing them in a regular selector list.
Jhey Tompkins shows how to make an animated gradient text effect with scoped custom properties and background-clip.
Cristian Diaz covers a good set of practices and recommendations on using HTML and CSS to create a great experience for keyboard users.

An Event Apart San Francisco 2022 is your best opportunity to learn important techniques to help you not only succeed today, but for years to come.
Fifteen of the world’s top experts will be sharing key insights on advanced CSS, UX best practices, performance and accessibility, rethinking design, front-end focus, improving your work life, and more.
As a CSS Weekly subscriber, you can save $100 on any multi-day pass with promo code AEACSSW22.
Join us December 12–14.
Trix is a rich text editor for writing messages, comments, articles, and lists. It features a sophisticated document model, support for embedded attachments, and outputs terse and consistent HTML.
An online tool to colorize anything from old black and white photos, style your artworks, or give modern images a fresh look.

Yoav Kadosh created an impressive demo using CSS and JavaScript.
Thank you so much for reading!
If you still haven’t, check out my upcoming course Mastering Prettier & Stylelint. And use the coupon code SUBSCRIBER20 to get additional 20% off on the Masterclass package as a CSS Weekly subscriber.
Happy coding,
Zoran Jambor