How To Create Advanced Animations With CSS

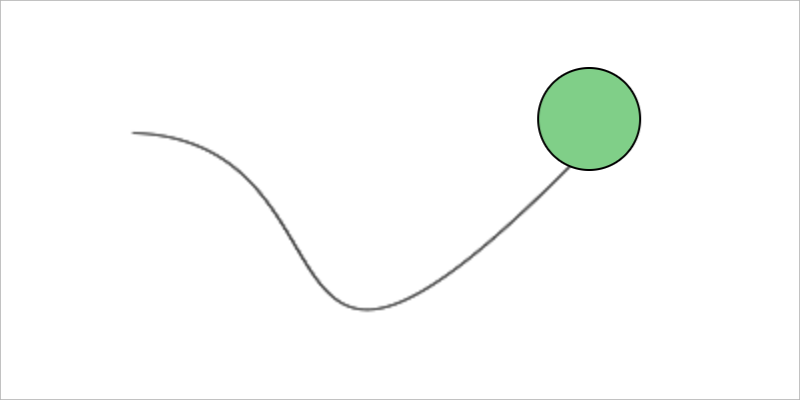
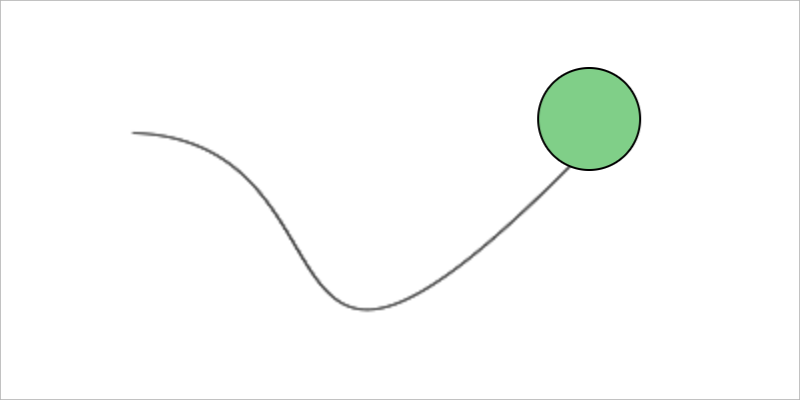
Yosra Emad explains how the cubic-bezier function in CSS works in detail and how to stack multiple simple animations to create one complex one.

Yosra Emad explains how the cubic-bezier function in CSS works in detail and how to stack multiple simple animations to create one complex one.

Ahmad Shadeed shows how to build a hero section, explaining this thought process, why he picked a certain solution over another, the pros and cons of it, and if there are any potential challenges or issues along the way.

An Event Apart San Francisco 2022 is your best opportunity to learn important techniques to help you not only succeed today, but for years to come.
Fifteen of the world’s top experts will be sharing key insights on advanced CSS, new design frontiers, tackling organizational barriers, container queries, web components, web platform features, SEO + UX, and more.
As a CSS Weekly subscriber, you can save $100 on any multi-day pass with promo code AEACSSW22.
Join us December 12–14.

Learn how Node Version Manager (NVM) works, how to install it, use it, and how to add it to your project to switch to the correct version on the node on the fly, using the .nvmrc file.
Geoff Graham outlines the changes related to overflow property on replaced elements, coming in Chrome 108.
Josh Collinsworth explains why, as a rule of thumb, you should never set font size in px units.
Chris Coyier shows how the Shared Element Transition API works.
Geoff Graham shares five properties and selectors you should learn that will carve a nice little learning path that sets the stage for writing good style rules and next steps for diving deeper into CSS.
Hidde de Vries goes into the differences between dialogs, popovers, overlays, and disclosure widgets.

PostApex is the premium email advertising platform that lets you reach over 100 million readers across the world. You can discover email newsletters that fit your customer profile and effortlessly launch newsletter sponsorships.
A collection of web browser logo images in high resolution with transparent backgrounds.
Pure CSS, SVG & Figma UI icons available in SVG Sprite, styled-components, NPM & API.

Olivier 3lanc created an impressive CSS-only animation of still frames sequence extracted from the Dark series of Baran Bo Odar.
Thank you so much for reading!
If you still haven’t, check out my upcoming course Mastering Prettier & Stylelint. And use the coupon code SUBSCRIBER20 to get additional 20% off on the Masterclass package as a CSS Weekly subscriber.
Happy coding,
Zoran Jambor