An Interactive Guide to Flexbox

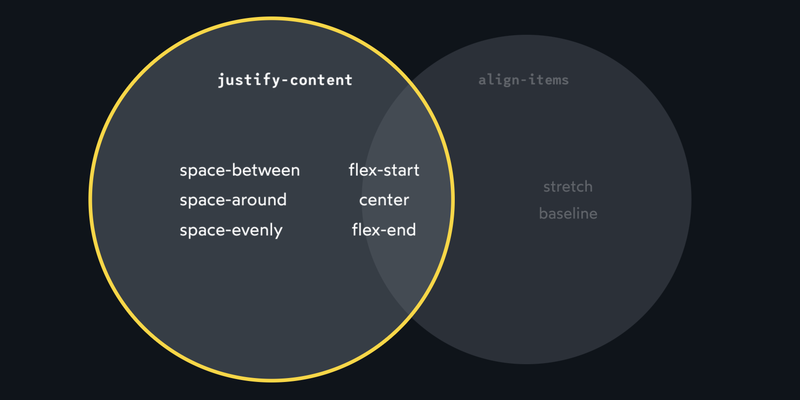
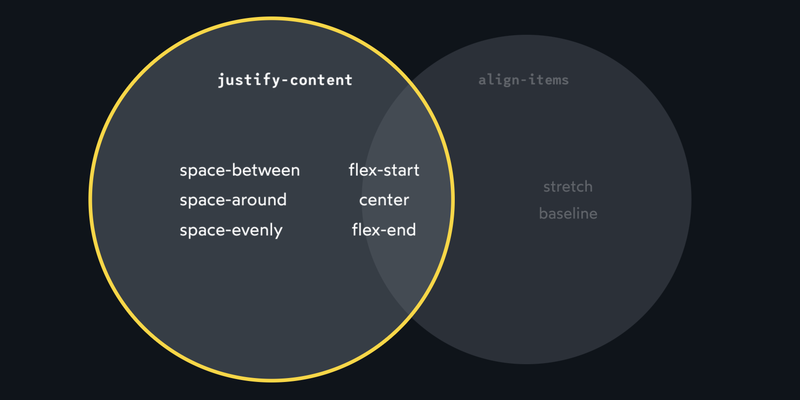
Joshua Comeau created a fantastic guide that will help you expand your mental model for Flexbox even if you’ve been using it for years.

Joshua Comeau created a fantastic guide that will help you expand your mental model for Flexbox even if you’ve been using it for years.

Matej Latin explores huge type and establishes guidelines and recommendations for using it on the web.

Save BIG on WordPress themes & plugins, website builders, and gorgeous premium illustrations!

A short tip outlining how and why you should enable the “Show area names” option for CSS Grid in DevTools, particularly when working with grid-template-areas property.
Liam Johnston shares how to use BEM alongside modern CSS selectors like :is(), :has(), :where() to gain better control of the Cascade.
Manuel Matuzovic explains how dvh viewport unit addresses the issue on mobile where viewport changes depending on the state of interface elements.
Anselm Hannemann gives a short introduction to :where() selector.
Temani Afif demonstrates how to combine CSS Grid with clipping and masking to create fancy layouts for image galleries.
James Edwards explains how exactly work styles used to hide content from most users while keeping it accessible to assistive technology users.

An Event Apart San Francisco 2022 is your best opportunity to learn important techniques to help you not only succeed today, but for years to come.
Fifteen of the world’s top experts will be sharing key insights on advanced CSS, UX best practices, performance and accessibility, rethinking design, front-end focus, improving your work life, and more.
As a CSS Weekly subscriber, you can save $100 on any multi-day pass with promo code AEACSSW22.
Join us December 12–14.
An online tool to generate clothoid rounded corners using CSS clip-path.
An online regex visualizer & editor.

Josetxu López Barajas created an impressive illustration using only CSS.
Thank you so much for reading!
If you still haven’t, check out my upcoming course Mastering Prettier & Stylelint. And use the coupon code SUBSCRIBER20 to get additional 20% off on the Masterclass package as a CSS Weekly subscriber.
Happy coding,
Zoran Jambor