Building Chrometober!

Jhey Tompkins shows how the scrolling book, an impressive demo showcasing the CSS scroll-linked animations API, came to life.
Friends!
I’ve announced my course, Mastering Prettier & Stylelint a while ago, and I’m thrilled to share that the first two modules are finally released.
If you already signed up, you can watch the first two modules immediately. If not, the presale discount is still active, and you can get an additional 20% off on the Masterclass package with the coupon code SUBSCRIBER20.

Jhey Tompkins shows how the scrolling book, an impressive demo showcasing the CSS scroll-linked animations API, came to life.

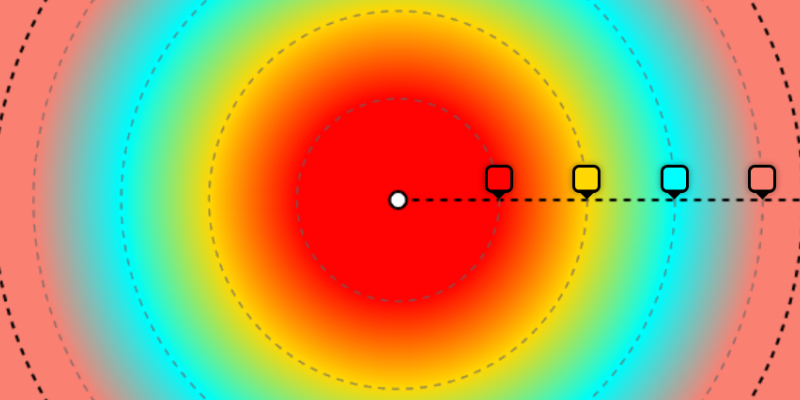
Patrick Brosset explains in detail how radial gradients work.

Looking for a professional edge? Join us at An Event Apart San Francisco 2022 for three days of learning on CSS, design, and more.
Topics include advanced CSS, UX best practices, performance and accessibility, rethinking design, front-end focus, improving your work life, and more.
As a CSS Weekly subscriber, you can save $100 on any multi-day pass with promo code AEACSSW22.
Join us December 12–14.
Preethi Selvam explains range syntax for Media Queries, a new syntax for targeting a range of viewport widths using common mathematical comparison operators.
Léonie Watson introduces the CSS Speech, a set of CSS properties intended to let authors design the aural presentation of content.
Brad Frost gives a nice, in-depth writeup on Web Components.
Temani Afif explores some techniques for creating image decorations using the CSS outline property.
Temitope Oyedele gives an introduction to HSL color format. (I’ve also created a video on the subject, “why you should switch to HSL,” a while ago.)

I got a major itch to release a sticker set (CSS themed, of course). And right now, I’m still trying to figure out if anyone would be interested in this.
So if you’re even remotely interested, please sign up to get updates related to CSS Stickers (and only CSS Stickers).
Beautiful & consistent icon toolkit made by the community.
Modern devices crafted in pure CSS crafted by Yan Zhu.

Greg Robleto recreated the amazing scene from the Andor TV show when the heroes are chased by TIE fighters through a luminous meteor shower called The Eye.
Thank you so much for reading!
If you still haven’t, check out my upcoming course Mastering Prettier & Stylelint. And use the coupon code SUBSCRIBER20 to get additional 20% off on the Masterclass package as a CSS Weekly subscriber.
Happy coding,
Zoran Jambor