
State of CSS 2022
Adam Argyle gives an introduction, and brief overview of styling features coming to CSS in 2022 and beyond.
Learn what is coming to CSS in 2022 and beyond, how CSS Subgrid works, how to master :nth-child(), and more.

Adam Argyle gives an introduction, and brief overview of styling features coming to CSS in 2022 and beyond.

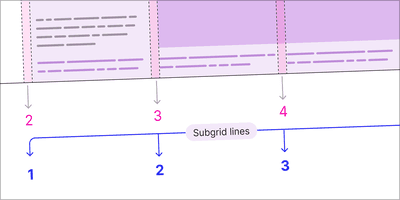
Ahmad Shadeed shares a deep dive into the new CSS subgrid feature with real-life examples and use-cases.

The Landing Page Hot Tips Ebook features 100 digestible lessons to implement into your Landing Pages. Each tip features a few paragraphs, visual references and related resources. (Your 20% off coupon is already applied! 🔥)

An in-depth guide on the :nth-child() pseudo-class that will help you master it and work with it more efficiently. The tutorial also covers related pseudo-classes :nth-last-child(), :nth-of-type(), :nth-last-of-type() and the selector list argument “of” for :nth-child().
Derek Foste explains how to integrate PurgeCSS with your project based on style-components to automatically remove unused code at build time.
Karolina Szczur outlines why loading critical assets as fast as possible is vital for improving page speed and shows how to optimize what’s essential and signal it to browsers.
Cosima Mielke looks into some interesting SVG techniques that you might find useful.
Daniel Aleksandersen explores if it’s possible to use WebP for social media previews.
Ben Frain explains how you can use video with alpha transparency on the web.

I’ve been publishing original content related to CSS (of course) every week, and it would mean the world if you checked it out and subscribed.
Blob Animation is a simple online tool to generate smooth blob animations.

Josetxu created a fascinating, interactive door with six triangular panels that slide to open and close.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.


