Container Queries: a Quick Start Guide

David A. Herron explains what container queries are, how they work, and what other features they might come with once fully supported in browsers.

David A. Herron explains what container queries are, how they work, and what other features they might come with once fully supported in browsers.

Miriam Suzanne shares her proposal for container queries, which works by applying size & layout containment to the queried elements.

Ahmad Shadeed wrote a book full of tips and techniques on how to debug CSS, which will help you significantly reduce the time you spend on debugging and fixing CSS bugs.
Use the coupon code “cssweekly” at checkout to get a 15% discount.
Peter-Paul Koch outlines two completely opposite ideas about the use of CSS custom properties.
Michelle Barker demonstrates how to animate CSS masks based on the cursor position using GSAP and custom properties for a unique spotlight effect.
Kirupa Chinnathambi shows how to create a shadow effect that inherits some of the colors from the foreground element.
Jon Davis gives an overview of new features available in Safari: Flexbox Gap Support, CSS Individual Transform Properties, Paint Timing API, and more.
Anna E. Cook explains how to create a design system with baked-in accessibility and how to find & audit accessibility issues in your existing design systems.

Polypane is a standalone browser to guide your web development workflow every step of the way with built-in tools for responsive design, accessibility, meta information, and so much more.
CSS Cuboid Generator is an online tool to generate CSS cuboid objects.
Iconic is a set of beautifully designed, pixel-perfect icons.

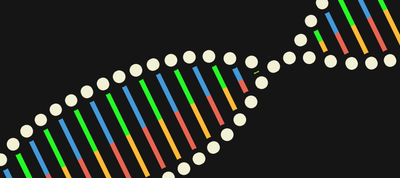
Shadow Scientist created an animated, infinite double-helix loop using only CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor