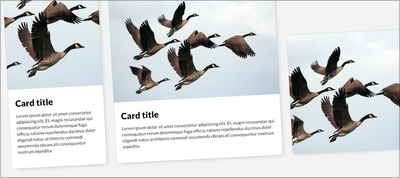
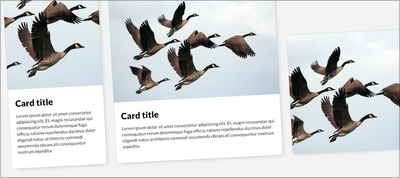
Component-Level Art Direction With CSS Container Queries

Sara Soueidan discusses why it would be useful and handy to get Container Queries in HTML.

Sara Soueidan discusses why it would be useful and handy to get Container Queries in HTML.

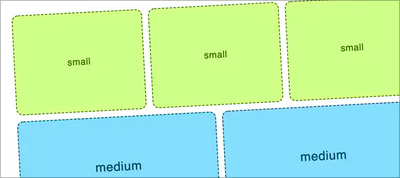
Stephanie Eckles looks at what problems are Container Queries solving, explains how they work and compare with existing CSS features for layout.

Let your customers import their own data, with confidence. No manual formatting, no custom import scripts, and no need to choose build vs. buy. Integrate a production-ready data importer from Flatfile in minutes. ![]()
Chen Hui Jing gives an overview of layout-related DevTools features.
Temani Afif shows you the power of cubic-bezier() and how it can be used to create fancy animations without too much complexity.
Ana Tudor demonstrates how to create variable aspect ratio cards with conic gradients.
Karolina Szczur explains how to reduce content shifts by monitoring the Core Web Vital metric.
Karina Chow provides introductory information and advice on how to think about and approach web accessibility.

Polypane is a standalone browser to guide your web development workflow every step of the way with built-in tools for responsive design, accessibility, meta information, and so much more.
Instant Vitals is a set of simple tools to track and improve your Web Vitals scores.
An interactive tutorial that explains basic CSS Grid concepts.

Amit Sheen created a stunning animation using only CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor