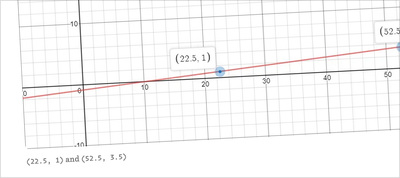
Linearly Scale font-size with CSS clamp() Based on the Viewport

Pedro Rodriguez explores how to linearly scale text between a set of minimum and maximum sizes as the viewport’s width increases, with the intent of making its behavior at different screen sizes more predictable using clamp().