Achieving Vertical Alignment (Thanks, Subgrid!)

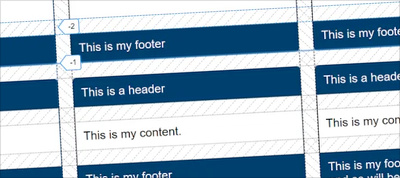
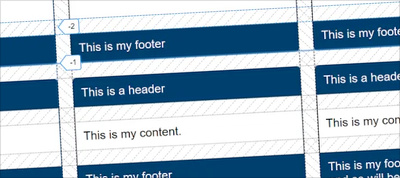
Cathy Dutton demonstrates how to achieve vertical alignment using subgrid.

Cathy Dutton demonstrates how to achieve vertical alignment using subgrid.

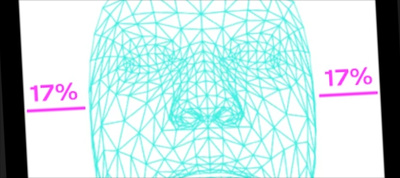
Edoardo Cavazza explains how to combine Machine Learning, variable fonts, and CSS grids to create layouts that respond to the proximity, the inclination, and the number of the users’ faces.

Software test automation has existed in one form or another for many decades. The benefits of test automation are huge in terms of increasing product quality while reducing costs and time to market. We’ll offer a constructive definition of test automation, its challenges, and how to get started.
Peter-Paul Koch explores how to transfer the user experience of footnotes in books to the web.
Ahmad Shadeed shares an in-depth guide to CSS variables with lots of examples and use-cases.
Chris Bongers shares how he improved the performance of his website by using the content-visibility property.
Andres Galante created an extensive guide to media queries.
Megh Plunkett gives an overview of the many definitions and acronyms pertaining to web accessibility and explains why its important to be familiar with them.

As a supporter, you will get an ad-free newsletter, your profile will be shown on CSS Weekly’s website, you’ll help cover the costs of the newsletter and you will get a warm, fuzzy feeling knowing that you’re supporting a useful resource.
Duet Date Picker is an open-source, accessible date picker.
A tiny JavaScript library to help printing from the web.

Saranya Mohan created a lovely dancing animation of a husky.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor