CSS Standardization - The State of the Web

Rick Viscomi and Jen Simmons discuss the process of CSS standardization and the evolution of how developers style the web.

Rick Viscomi and Jen Simmons discuss the process of CSS standardization and the evolution of how developers style the web.

Addy Osmani looks at the new loading attribute which brings native <img> and <iframe> lazy-loading to the web.

If you’re like most of us, you’re too busy working to think about your career. But while you’re heads-down getting stuff done, the web races forward. How you can keep up and stay inspired? That’s where we come in. 17 great speakers, one unforgettable learning experience, to take you to the next level.
Harry Nicholls explains how to use the upcoming CSS env() feature.
Chloe Hwang examines how browsers handle animations and shares some advice on creating performant animations.
Matthew Ström shares the pros, cons, and lessons learned while implementing variable fonts.
Hope Armstrong shows how to create lightweight, scalable CSS animations for SVG.
Brad Frost describes how to enforce accessibility best practices in your design systems.

Choose from specializations in content strategy, data science and analytics, and learning design.
A block-styled editor that’s easy to sanitize, extend and integrate with your logic.
Ashley Watson-Nolan created another Front-End Tooling Survey to discover current knowledge and usage levels of common tools across our industry.

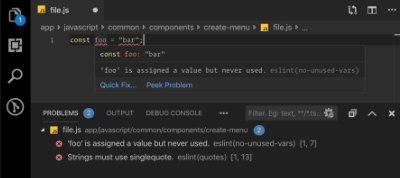
Chris Coyier examines how our tooling has evolved to make it harder for us to write bad code.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor