CSS Custom Properties—Dynamic Changes with and Without JavaScript

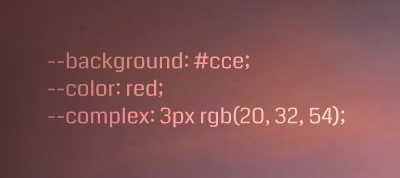
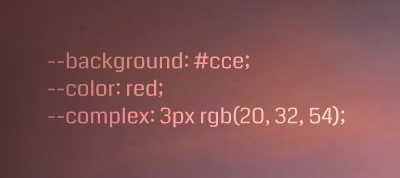
Steven Bradley explains why is one of the main advantages of CSS Custom Properties the ability to change them in response to JavaScript or user interaction.

Steven Bradley explains why is one of the main advantages of CSS Custom Properties the ability to change them in response to JavaScript or user interaction.

Julien Benchetrit demonstrates how to use pseudo-elements and keyframe animations to create a pure CSS loader.

Developers want to spend more time developing products and websites, not configuring search. While search is critical for site visitors, it shouldn’t be difficult to implement and manage.
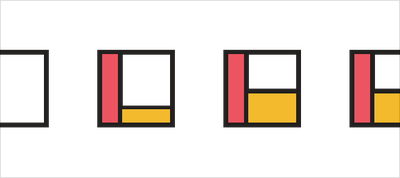
Rachel Andrew looks at the different problems display: contents; solves and explains why we still need subgrid.
Hidde de Vries looks at accessibility testing in different levels of pattern-library driven development.
Steve Gardner shows how CSS variables make supporting reduced motion settings easy.
Sebastian Eberlein explores some cases where scaling a fixed layout with viewport units can be a viable solution.
Heydon Pickering explains how to design tooltips to be as inclusive as possible.

Affinity Photo is the first fully featured photo editing app for iPad – as seen at WWDC2017.
A community curated list of CSS Grid Layout bugs, incomplete implementations, and interop issues.
Slate is a tool that will help you create beautiful, intelligent, and responsive API documentation.

A wonderful demo that clearly demonstrates that we no longer need JavaScript to build masonry layouts.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor