
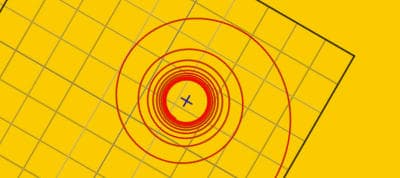
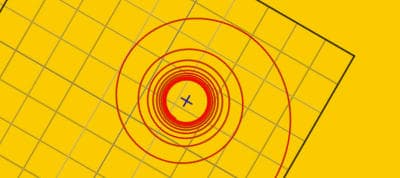
Easing Linear Gradients
Andreas Larsen explains how can you make your linear gradients visually much smoother.
Learn how to make your linear gradients visually much smoother, how to easily debug the internals of a webpage, how to improve the accessibility of your apps, and more.

Andreas Larsen explains how can you make your linear gradients visually much smoother.

In this talk, Umar Hansa shares useful DevTools tips and tricks that will help you understand and debug the internals of a webpage quickly and with ease.
Ire Aderinokun explains why you should use CSS Animations for small, UI-related animations, and the Web Animation API for more advanced effects that need fine-tuned control.
Maria Antonietta Perna discusses CSS as being on the critical rendering path and points out a few solutions you can try out in your development work.
Rob Dodson covers some of the tools to help you identify possible problem areas in regard to colors contrast and explains how you can tune them up so they’re more distinct on the page.
Adam Soucie gives a nice introduction the basics concepts of accessibility.
Ben Schwarz shows how to slow down CPU performance in Chrome (by 5X) to bring your desktop closer to how a global average smartphone would perform.

Earn top commissions by promoting the Jetpack products millions of WordPress professionals love.

Giulia Cardieri created the Ninth, Tenth, Eleventh and Twelfth Doctor using pure CSS (Sass).
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.


