A Complete Guide to CSS Grid

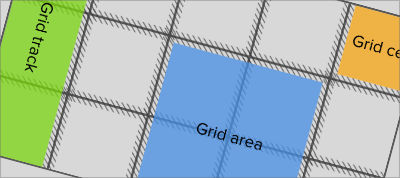
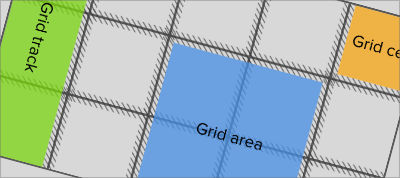
Hui Jing Chen has created an excellent, in-depth guide into CSS Grid with practical examples and demos.

Hui Jing Chen has created an excellent, in-depth guide into CSS Grid with practical examples and demos.

Andrew Welch explains what Critical CSS is, and demonstrates how to implement it.

We help companies like Airbnb, Pfizer, and Artsy find great developers. Let us find your next great hire. Get started today.
Ethan Marcotte shares his thoughts on how could container queries revolutionize our design practices.
Dan Mall shares an example of how you can bring some of your UI decision-making processes into the browser.
Timothy B. Smith explains how using :not(:last-of-type) can make your life easier.
Rachel Andrew shares some advice on how to approach learning grid layout; you should be solving problems that you actually have rather than trying to learn the entire thing at once.
Jen Simmons on why you should experiment, dare to make mistakes, and never stop learning.

Go from idea to prototype faster with Adobe XD (Beta), the first all-in-one cross-platform tool for designing and prototyping websites and mobile apps.
Hyper is a beautiful and extensible terminal built on web technologies.
A tool to help you build color palettes with combinations that conform with accessibility standards.

Rob Gill shares how to craft perfect, plain-text release notes.
If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor