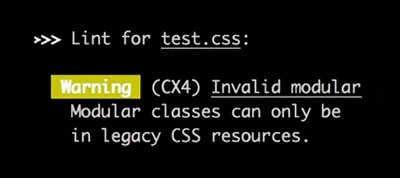
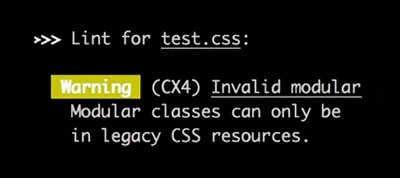
Improving CSS Quality at Facebook and Beyond

Juriy Zaytsev shares how building on top of open-source tools helped improve the quality of CSS at Facebook and set the stage for community-wide rules and guidelines.

Juriy Zaytsev shares how building on top of open-source tools helped improve the quality of CSS at Facebook and set the stage for community-wide rules and guidelines.

A concise, referential guide on best web typographic practices.

On Hired, web engineers typically get 5+ job offers in 1 week. Find that new opportunity you’ve been craving and get access to 3,500+ companies instantly.
Nick Berens explains how can a style guide driven development help you provide design consistency and scalability to your projects.
Harry Roberts looks at some very traditional computer science paradigms and explains how you can reimplement them when writing your CSS.
Susan Robertson shows how to improve your site’s performance by implementing CriticalCSS.
Jan Dudek shows how to lay foundations for the proper implementation of a vertical rhythm in CSS.
Filip Naumovic created a plugin that tries to solve a long standing problem with CSS nesting, by allowing to express modifications to parent elements in easy to read syntax.
A lightweight & powerful datetimepicker.
A simple and powerful switch for the checkbox.

Vincent Durand created a fully functional CSS map creator. Quite impressive.
If you like this newsletter, please consider supporting us on Patreon. Thank you!
Happy coding,
Zoran Jambor