Laying Out A Flexible Future For Web Design With Flexbox

Ben Gremillion shows how to create a basic user interface using flexbox.

Ben Gremillion shows how to create a basic user interface using flexbox.

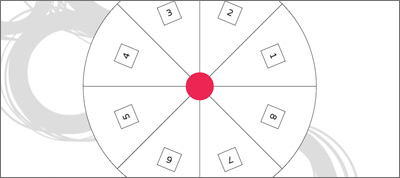
Sara Soueidan explains how to build a circular menu using CSS Clip Paths.

If you’re a developer who eagerly wants to learn how to master the fascinating animation platform, GreenSock – and thereby become the web animation superstar you secretly fantasize about being – then this is the workshop for you!
You can speed up the rendering of your website using critical CSS. Dean Hume shows how to use Grunt/Gulp tasks to identify critical CSS and inline it in the head of your pages.
Daniel Eden explains how CSS specificity works and shares some advice on keeping your CSS specificity low.
Chris Coyier goes over different ways of cache-busting CSS.
“Pre-processors” and “post-processors” don’t exist. They are CSS processors, taking care of both authoring and optimisation features.
James Archer explains in detail why hamburger menus don’t work and demonstrates a couple of better alternatives.

OneTaste’s mission is to bring Orgasm to One Billion people! We are looking for a Web developer to help create and manage a world class website for our organization. Strong knowledge of CSS3 & HTML5. See our Jobs Page for full job description onetaste.us/jobs/ and apply online.
Paradeiser is small and sleek mobile navigation script (a good alternative to the hamburger menu).
CSS Nano is a modular CSS minifier, composed of single-responsibility PostCSS plugins.

Claudia Romano created an amazing full page slider, with animated SVG elements used as transition effects.
If you like this newsletter, please consider supporting it on Patreon. Thank you so much!
Happy coding,
Zoran Jambor