Dropdown Menus with More Forgiving Mouse Movement Paths

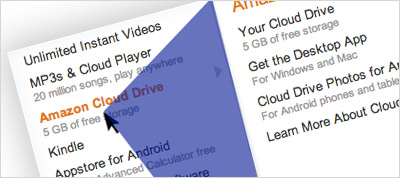
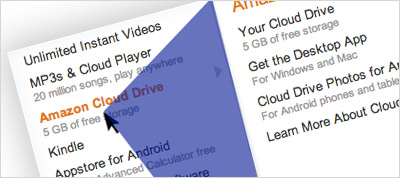
An excellent article by Chris Coyier on how to (easily) improve the UX for dropdown menus.

An excellent article by Chris Coyier on how to (easily) improve the UX for dropdown menus.

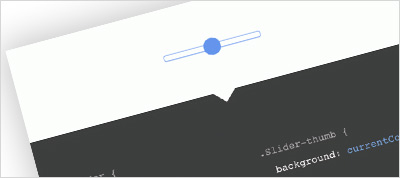
Sara Soueidan looks at the currentColor keyword and explains why it is useful.

Master your craft at the conference for people who make websites. An Event Apart is the web design and development conference where groundbreaking techniques break first. It’s where mission-critical techniques are mastered, and new ideas become industry-wide best practices. Register now and save $100 with discount code AEACSSW.

Donovan Hutchinson describes how to use CSS and CSS animations to design a basic clock, then goes further by applying the current time, different visual styles and even localisation.

Karen Menezes shows how flexbox provides simple solutions to layout paradigms that CSS has always struggled with: vertical centering and equal heights.
The CSS Counter Styles Level 3 specification, which reached Candidate Recommendation last week, adds new predefined counter styles to the existing list that should address most common counter use cases.
A short read about abusing a preprocessor’s nesting feature and the consequences of doing so by Kevin Lorenz.
Julie Ng shows a couple of approaches for creating responsive emails that work in Gmail App.
SVG circular menu generator with detailed instruction on how to customize generated code.
A nice collection of tools that can help you prioritize above-the-fold (critical-path) CSS.

Nathaniel Watson recreated the animations of physical properties from Google’s material design using CSS. Quite lovely.
Please consider supporting CSS Weekly on Patreon. (For a symbolic donation you’ll get the ad-free newsletter ahead of time).
Happy coding,
Zoran Jambor