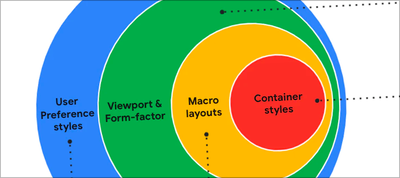
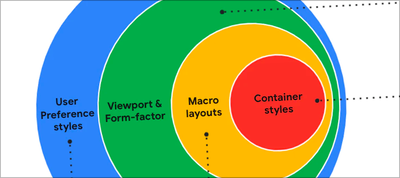
The New Responsive: Web Design in a Component-Driven World

Una Kravets offers some advice on controlling macro and micro layouts in a new era of responsive web design.

Una Kravets offers some advice on controlling macro and micro layouts in a new era of responsive web design.

Max Böck created a book store concept to demonstrate a practical use-case for container queries.

Unlock enterprise-grade features, functions, and UI components completely free for your startup or side project. ![]()
Jhey Tompkins explains how container queries work by giving a fresh take on the classic CSS meme featuring Peter Griffin fussing with window blinds.
An evergreen CSS course and reference to level up your web styling expertise.
Peter-Paul Koch looks at the new aspect-ratio declaration and some of its quirks.
Sara Soueidan offers some tips on optimizing content for reader modes and reading apps.
Sandrina Pereira shares some advice on making disabled buttons accessible.

Get the latest in JavaScript and
Funny, sarcastic, educational, and very human collection of code we all dread, why, and how to fix it.
An online visualizer that explains how exactly the DOM Event system works.

Kent C. Dodds explains how eliminating problems can drastically simplify your codebases and life.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor