Building a Settings Component

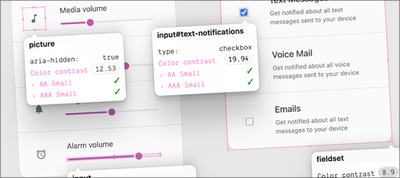
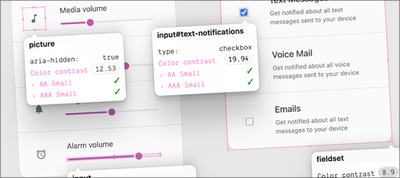
Adam Argyle gives a foundational overview of how to build a settings component of sliders and checkboxes.

Adam Argyle gives a foundational overview of how to build a settings component of sliders and checkboxes.

Sara Soueidan demonstrates how to add a personal touch to horizontal rules while keeping them accessible.

One of the worst ways to spend your time is manually formatting customer spreadsheets. Enter Flatfile Portal, the elegant import button. Portal is a turnkey data importer that integrates with your product to automatically format, validate, and transform customer spreadsheets, on the first try. ![]()
Michelle Barker shows how to animate the actual text underlines using some of the newer text-decoration properties.
Josh W. Comeau explains how to build an animated 3D button with HTML and CSS that sparks joy.
Robin Rendle gives a short introduction to the :has selector.
Ahmad Shadeed explores different approaches and solutions for handling text over images.
Temani Afif demonstrates how to create astonishing image fragmentation effects.

Inclusion and diversity are two of the most important themes in today’s world. As UX and front-end experts, it’s our responsibility to actively explore how our work impacts all users, not just an idealized average.
An Event Apart Online Together: Spring Summit features essential sessions Derek Featherstone, Senongo Akpem, Sharon Steed, Melanie Richards, and David Dylan Thomas to help you get started. Join us online April 19–21.
Charts.css is an open-source CSS framework for data visualization that turns data into beautiful charts and graphs using simple CSS classes.
Flowchart-Fun is an online app for making quick flowcharts from text.

Yusuke Nakaya created a stunning animation using CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor