SVG Style Inheritance and the ‘Flash Of Unstyled SVG’

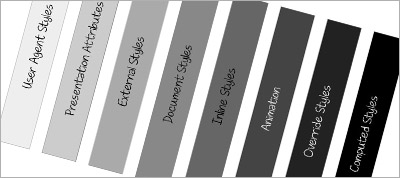
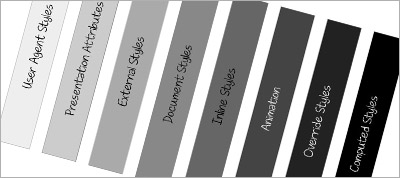
Sara Soueidan on using SVG presentation attributes to provide style fallback for CSS failure scenarios.

Sara Soueidan on using SVG presentation attributes to provide style fallback for CSS failure scenarios.

Simon Taggart shares BigCommerce’s approach to the style guide.

If you make websites, then you need Bugherd. Just point, click & send to create visual bug reports & feedback. Bugherd auto captures details like screenshot, browser, O/S and selector data.
Zell Liew explains what vertical rhythm is and how it can improve your designs.
Sarah Drasner gives a nice introduction into the new CSS Scroll Snap Points spec.
Anna Migas explains how to use Repaintless CSS library for creating lightweight, jank-free animations.
An experiment in using CSS Grid Layout to create responsive tables.
Solomon Hawk shares a short list of tips for avoiding common problems with exported SVG.
Hamburgers is a collection of modular and customizable CSS-animated hamburger icons.
Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS.

In this CSS game, your job is to stop the incoming enemies by positioning your defenses using Flexbox.
If you enjoy this newsletter, please consider supporting us on Patreon. Thank you!
Happy coding,
Zoran Jambor