Stay up-to-date with everyting related to CSS.
Join more than 40.000 frontend developers and designers today.
In the age of AI, human touch means more than ever. This newsletter is a hand-curated collection of the best frontend development content from around the web.
Only the best CSS-related content
Your email is safe
One click unsubscribe
Created by a real human, Zoran Jambor
Issue #633
Understand the fundamentals of CSS Layout, learn how stacking contexts work, why you should use the HTML autocomplete attribute on fields for 2FA, and more.
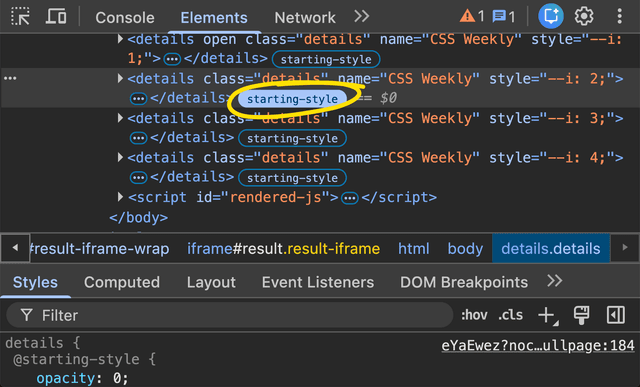
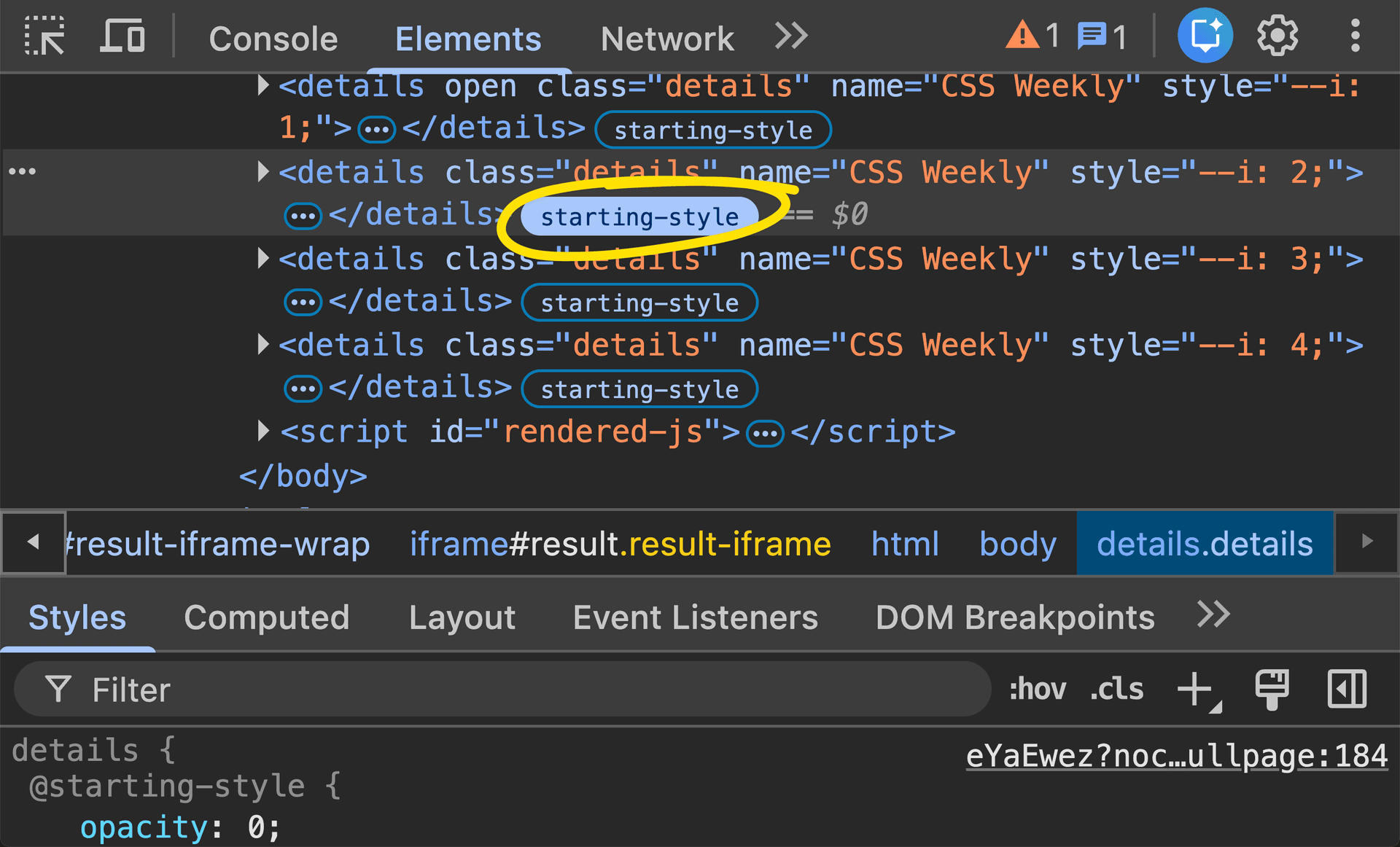
View issueHow to debug @starting-style at-rule in Chrome DevTools
Learn how to debug the Starting Style at-rule in Chrome DevTools.
View tipIssue #632
Find out what the current state of the web is, how we should redefine the Pixel Perfect concept, how to be more productive in Chrome DevTools Elements Panel, and more.
View issue


























Join our community
Connect with others and stay in the loop