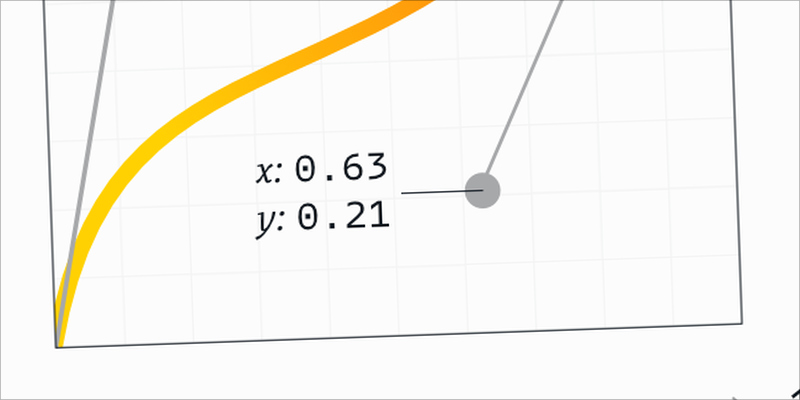
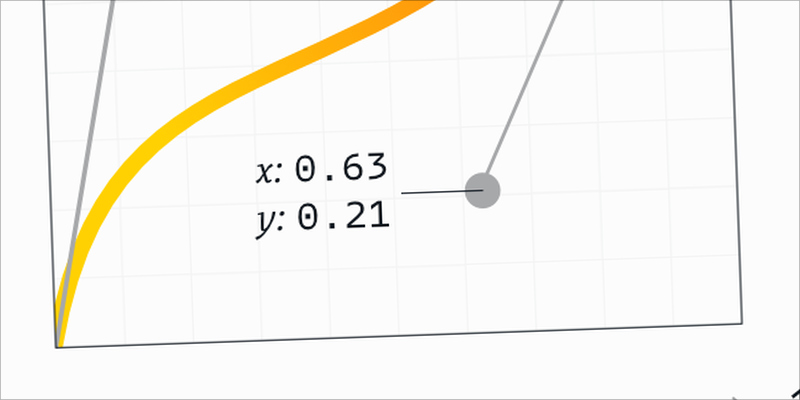
Easing Curves, and Better CSS Transitions and Animations

Josh Collinsworth shares a fantastic guide on CSS cubic-bezier easing curves and how to create the best possible transitions and animations in your web UI.

Josh Collinsworth shares a fantastic guide on CSS cubic-bezier easing curves and how to create the best possible transitions and animations in your web UI.

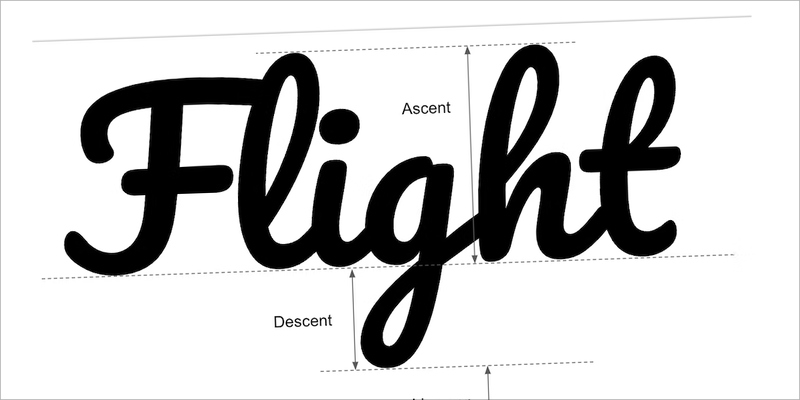
Katie Hempenius created a deep dive into font fallbacks and the size-adjust, ascent-override, descent-override, and line-gap-override APIs.

With Skillshare, you can watch thousands of creative classes taught by expert instructors. Start your free 30-day free trial to get started today. ![]()

A practical guide to CSS Logical Properties where I outline:
🤔 Why you should switch to logical properties
🧠 How logical properties work
🧱 How to use “inline” and “block” dimensions
🎨 How to rework existing CSS to logical values
Jen Simmons gives a short introduction to native CSS nesting, already available in Chrome and Safari.
Bramus Van Damme gives an interesting write-up on the technical limits of CSS Specificity, concluding that you should never hit that limit.
Sonja Weckenmann addresses step-by-step design considerations as well as semantic requirements for carousels to be accessible.
Rachel Andrew shares fantastic news that all major browser engines now support last baseline alignment in CSS Grid and Flexbox.
Marko Denic gives a detailed overview of the different types of HTML input elements.

Innovating and delivering products quickly is essential to any company’s survival, but taking shortcuts on data security and privacy is very costly in the long run.
As you aim to balance speed and security, don’t lose sight of the most common data privacy pitfalls and how you can avoid them.
A web component for drawing patterns with CSS. It generates a grid of divs that you can easily manipulate using CSS to create a graphic pattern or an animated graph.
An online SVG confetti generator to create beautiful background confetti effects.

Jamie Coulter created an impressive, interactive form using only CSS.
Thank you so much for reading!
Did you know that I’ve been creating original content on CSS Weekly’s YouTube Channel for more than a year now?
If yes, and if you’re subscribed—thank you so much! And if not, why not? Any feedback you can share would mean a lot.
Happy coding,
Zoran Jambor