A color-contrast() Strategy for Complimentary Translucent Backgrounds

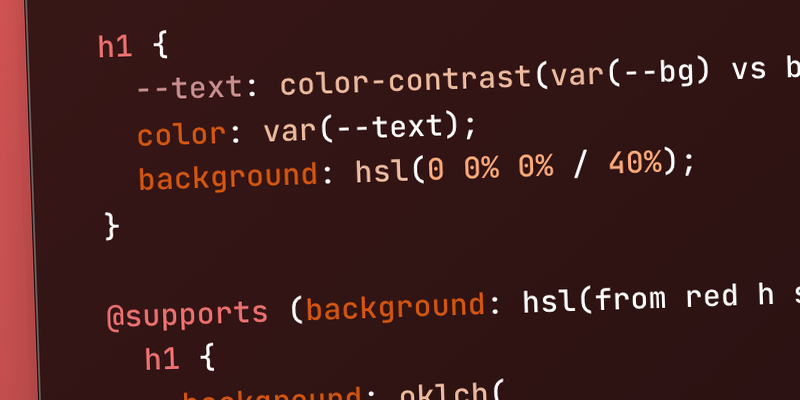
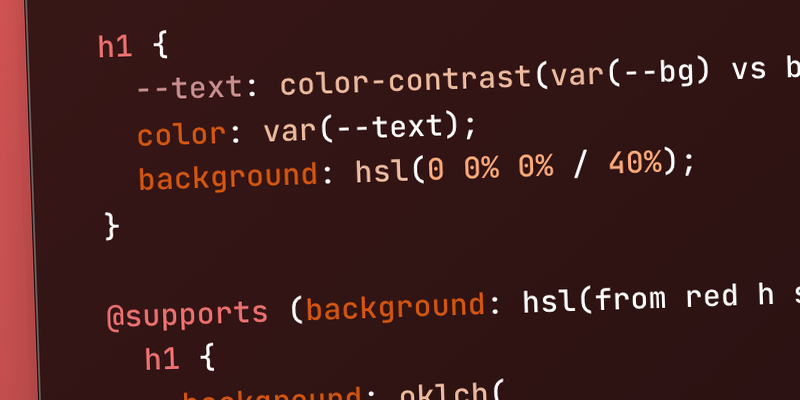
Adam Argyle shows how to create dynamically contrasting text with a supportive translucent background.

Adam Argyle shows how to create dynamically contrasting text with a supportive translucent background.

Jhey Tompkins demonstrates how to use CSS scroll-driven animations API to create a neat gallery effect.

It can be challenging to choose the right technological stack when you want to create a mobile application with a responsive user interface that works on all platforms. Further you need to validate your choice and modify the technology to meet your specific requirements.
Our guide gives examples of the business cases when React Native should be considered as well as maps out the process of selection, validation, and the four-stage process of bringing a mobile app to market.

An exploration of using ChatGPT to write HTML and CSS. After generating the initial code for a simple landing page, we focus on improving the prompts gradually to get the best possible results.
Saleh Mubashar explores how changing the background image’s position may convey a bit more context or experience.
Temani Afif explores how to create gradient shadows using CSS.
Andy Bell gives a run-down of how the box-sizing property works.
Elad Shechter explains how much easier it is to support multi-direction language websites using CSS Logical Properties.
Mayank offers some advice on creating accessible text in pseudo-elements.

Innovating and delivering products quickly is essential to any company’s survival, but taking shortcuts on data security and privacy is very costly in the long run.
As you aim to balance speed and security, don’t lose sight of the most common data privacy pitfalls and how you can avoid them.
Unovis is a modular data visualization framework for React, Angular, Svelte, and vanilla TypeScript or JavaScript.
ProfileMe.dev is an online tool that will help you easily improve your GitHub profile.
dailydevlinks is a free, carefully curated newsletter that keeps you up-to-date on the latest industry trends, news, and resources.
Web animation tutorials, guides and inspiration each week.
![No SVG, No Image, CSS-Only Fluid Slider With input[type=range]](https://css-weekly.com/wp-content/uploads/2023/02/css-only-fluid-slider-with-input-type-range.gif)
Ana Tudor created a stunning demo using only CSS.
Thank you so much for reading!
I haven’t been very active on CSS Weekly’s YouTube Channel lately, but I’m picking up the pace, and much more useful, practical content is coming, just for you. So if you still haven’t, plesae subscribe—it would mean a lot.
Happy coding,
Zoran Jambor