
CSS color-mix()
Adam Argyle explains how you can mix colors in your stylesheets by using the color-mix() function.
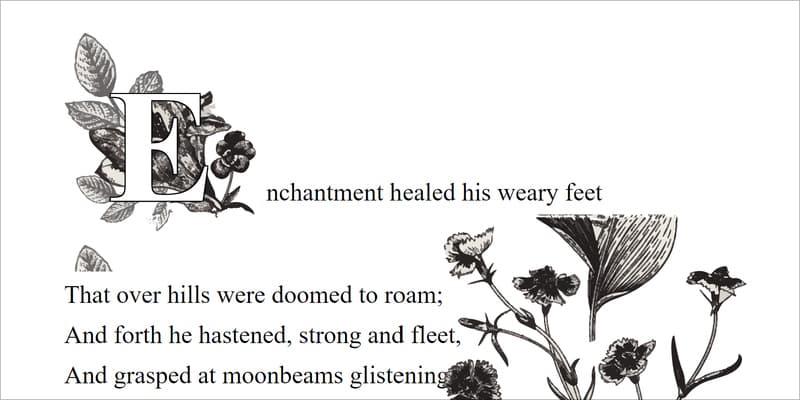
Learn how you can mix colors in your CSS, how initial-letter property works, and more.

Adam Argyle explains how you can mix colors in your stylesheets by using the color-mix() function.

Stephanie Stimac gives an excellent introduction to initial-letter, a new, still experimental addition to CSS.

You want to get your products to market as soon as possible. Data privacy and security concerns can slow you down, but ignoring them can be disastrous. Where must you avoid taking shortcuts to put data privacy first? This quick guide covers the most common data privacy and security pitfalls that can cost companies a fortune to fix – such as failing to de-identify sensitive data. More importantly, you’ll learn how to avoid these mistakes, and the cost of fixing them, with a privacy-by-design approach.

Tips and advice on starting a web development YouTube channel in 2023 based on my own experience, along with an overview of how my own channel did in terms of growth and revenue.
Andy Bell outlines his thought process for building a high-fidelity design clarifying why thoughtful approach is always better than a race.
Robin Rendle explains how you can create the typographic relationships between font-size, line-height, and measure.
Brecht De Ruyte takes a deep dive into how you can create a high-contrast system while maintaining a balance between designing something accessible and respecting the look and feel of a brand.
Liam Johnston shows how to use :has() to manage the vertical spacing between different typographic elements like headings, paragraphs, lists, and so on.
Eleftheria Batsou demonstrates how to create a cute cartoon face using only HTML and CSS.

Talkspace makes getting help easy and convenient. With live chat, video, and audio sessions, starting at $69/week, it’s affordable for everyone to fit therapy into their lifestyle, with or without insurance.
A tiny yet powerful JavaScript tool for high-performance color manipulations and conversions.

Gayane Gasparyan created a stunning demo that showcases the power of CSS Container Queries.
Thank you so much for reading!
A friendly reminder that you can still get an additional 50% off on my course Mastering Prettier & Stylelint until the end of this week. Use the coupon code JANUARY50 at the checkout.
And Module 3 should be released next week. 🚀
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.


