The Truth About CSS Selector Performance

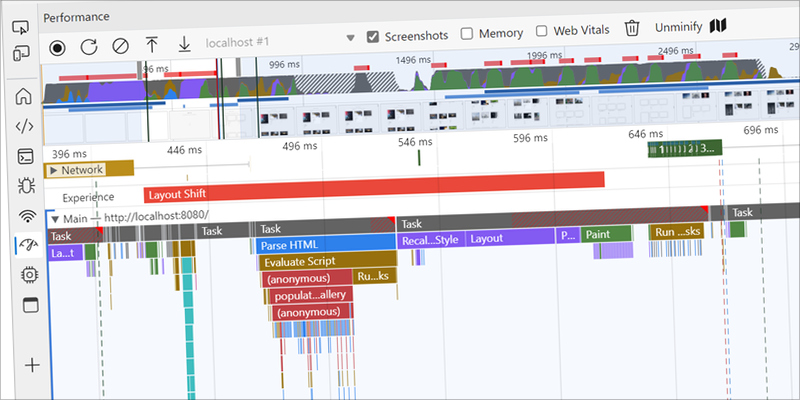
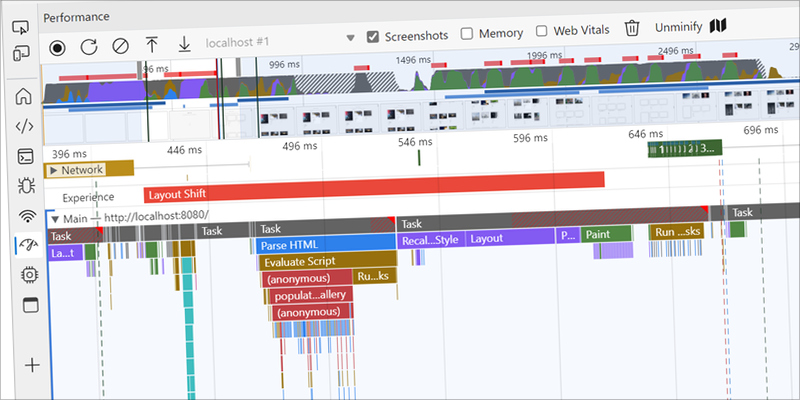
Patrick Brosset explains how improving certain CSS selectors can lead to important performance gains.

Patrick Brosset explains how improving certain CSS selectors can lead to important performance gains.

Stephanie Eckles reviews how to combine :has() with other CSS selectors.

You want to get your products to market as soon as possible. Data privacy and security concerns can slow you down, but ignoring them can be disastrous. Where must you avoid taking shortcuts to put data privacy first?
This quick guide covers the most common data privacy and security pitfalls that can cost companies a fortune to fix – such as failing to de-identify sensitive data. More importantly, you’ll learn how to avoid these mistakes, and the cost of fixing them, with a privacy-by-design approach.
Bramus Van Damme shows how to leverage CSS :has() to select all siblings between two element boundaries.
Chris Coyier shares some thoughts on what scalable CSS means.
Alvaro Montoro outlines one common mistake when developing custom radio buttons and checkboxes: forgetting about the printing styles.
Bramus Van Damme demonstrates how you might end up with more matches than expected when using the :is() selector.
Karl Sutt offers some tactical and strategic tips for writing effectively as a software developer.

SurveyJS is a set of four fully customizable and open-source JS form builder libraries.
Once added to your web application, it lets you create, easily modify, and run multiple forms in a no-code, self-hosted form builder that stores all sensitive data within your infrastructure.
An interactive reference to the most popular and/or interesting parts of the SVG spec.
An online tool that seamlessly visualizes your JSON data into graphs.

Gayane Gasparyan created a stunning 3d effect using only CSS.
Thank you so much for reading!
A friendly reminder that you can get still get an additional 50% off on my course Mastering Prettier & Stylelint until the end of January. Use the coupon code JANUARY50 at the checkout.
Happy coding,
Zoran Jambor