
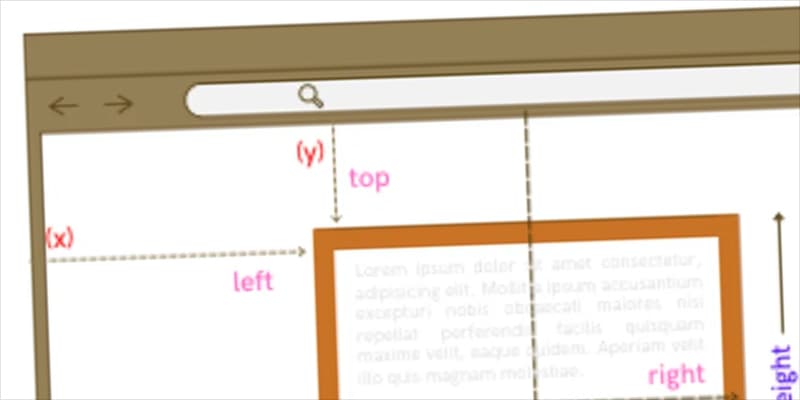
Document Object Model (DOM) Geometry: A Beginner’s Introduction And Guide
Pearl Akpan analyzes the interface solutions like infinite scrolling, animating elements on scroll, and drag and drop, explains why an understanding of these properties is relevant, and dives into some practical use cases for them.