Scaling CSS Layout Beyond Pixels
Stephanie Eckles reviews modern CSS techniques for building future-forward flexibility into our layouts and components.
Learn how to build future-forward flexibility into your layouts, how you can define a color palette using CSS color-mix(), and more.
Stephanie Eckles reviews modern CSS techniques for building future-forward flexibility into our layouts and components.

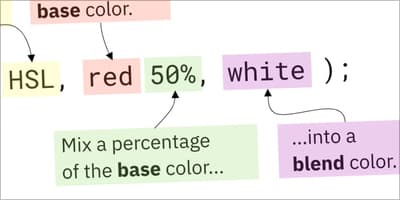
Daniel Yuschick shows how you can define a color palette and theme without too much effort using CSS color-mix().

Clevertech believes in empowering the individual to cultivate a good life across the many aspects that define us as human beings. Freedom, mastery, and purpose are the bedrock values here. Our clients include enterprises that affect millions of people around the world. ![]()
Kevin Powell shares some advice on dealing with hover on mobile devices.
Roman Komarov shows how a built-in list-item counter for ordered lists works.
Mary Lou explains how to animate SVG paths while smooth scrolling a page.
Tapas Adhikary gives a step-by-step guide on how you can customize the scrollbar with a bit of CSS.
Adrian Roselli offers some advice on creating accessible scrolling areas for keyboard users.

Packt’s Spring Sale is on and for a limited period, all eBooks and Videos are only $10. Our Products are available as PDF, ePub, and MP4 files for you to download and keep forever. All the practical content you need – by developers for developers.
A comprehensive list of web-development-related resources created by Marko Denic that includes everything from Youtube Channels to Code Editors, and CSS Generators.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.

A set of beautiful, cute, and funny CSS stickers to showcase your love for CSS.