Star Wars Scene Transition Effects in CSS

Will Boyd explains how to animate CSS masks while creating a scene transition effect in CSS.

Will Boyd explains how to animate CSS masks while creating a scene transition effect in CSS.

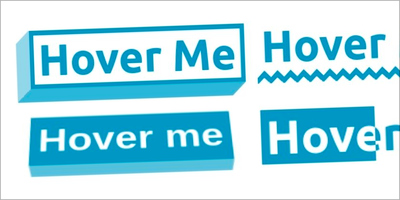
Temani Afif explores advanced CSS techniques for creating hover effects.

You don’t have to be a frontend expert to build beautiful apps. Retool provides a powerful platform to build UI, connect to data, and publish your app 10x faster. Skip boilerplate code with 90+ pre-built components, and write code nearly anywhere to customize how your apps look and work.
Myles C. Maxfield and David Jonathan Ross explain how color fonts provide a way to add richness to your designs without sacrificing any of the many benefits of using plain text.
Alvaro Montoro created a cartoon that clearly, and visually demonstrates how various CSS combinators work.
Jeremy Wagner explains what the browser preload scanner is, how it helps performance, and how you can stay out of its way.
Alvaro Montoro gives a step-by-step guide to drawing a manga/anime character with CSS.
Geoff Graham explores how long alt text should be.

CSSBattle is the world’s first CSS code-golfing game where you need to create visuals using just HTML & CSS, in the smallest possible characters! Don’t want to compete in code-golfing? No problem! Just hop on and start playing the hundreds of targets to practice CSS and have fun!
A zero-config, drop-in animation utility that adds smooth transitions to your web app. You can use it with React, Vue, or any other JavaScript application.
A script that makes it easy to transition your CSS grid gracefully from one state to another.

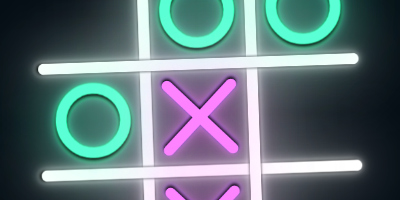
Jhey Tompkins created a fully interactive game using just CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor