Horizontal Scrolling Nav
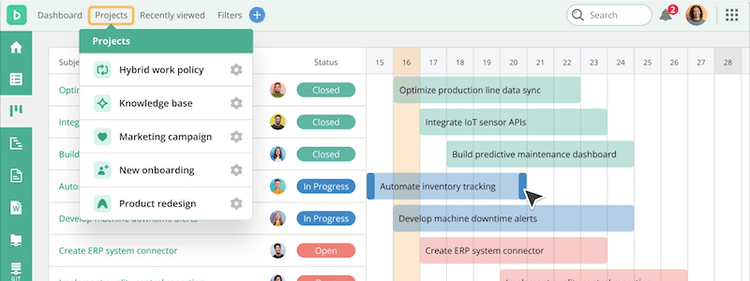
Mark Otto demonstrates how to build responsive horizontal navigation with an overflow scroll that automatically scrolls the active nav link into view.
Learn how to build responsive horizontal navigation, how to use Cypress to create automated tests, how to work easier with CSS variables, and more.

Mark Otto demonstrates how to build responsive horizontal navigation with an overflow scroll that automatically scrolls the active nav link into view.

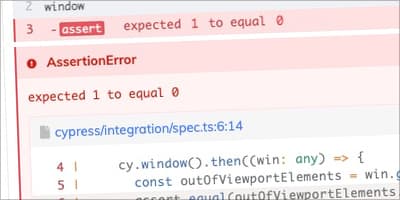
Ismael Ramos explains how to use Cypress to create an automated test that checks if there is an element out of the viewport.

You don’t have to be a frontend expert to build beautiful apps. Retool provides a powerful platform to build UI, connect to data, and publish your app 10x faster. Skip boilerplate code with 90+ pre-built components, and write code nearly anywhere to customize how your apps look and work.
Razvan Caliman outlines the improvements made to Safari’s Web Inspector to help you work easier with CSS variables.
Stefan Judis looks at the new dialog element and outlines how it provides better focus handling.
Ahmad Shadeed shows how to align content with another section, given that they are placed in different wrappers.
Stephanie Eckles shares how Sass can be an excellent complement to how you approach writing styles, particularly in a team environment.
Silvestar Bistrović shows how to create an effect where the background goes from dark to light on scroll while the content on top also goes from light to dark while in a sticky position.

You’re not alone, and we’ve got just the conference for you. CSS Day is a deep-diving, content-focused CSS conference in Amsterdam, NL. We ask our speakers to treat CSS & design topics that they themselves, as well as our attendees, can geek out on. On June 9th & 10th, after a two-year silence, we’ll host our 8th edition.
A tool that shows similar and duplicated CSS with diff, designed to work well for local development and automation like CI.
A more thorough way to track the potential accessibility violations, automated linters, and tests currently available.

A stunning, interactive, animated illustration created in pure CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.

A set of beautiful, cute, and funny CSS stickers to showcase your love for CSS.