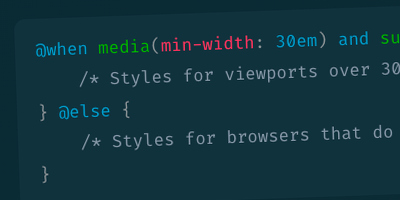
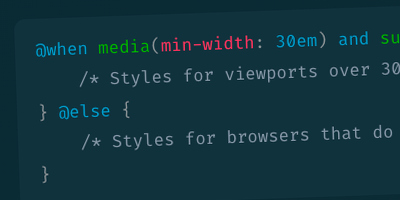
New CSS Features In 2022

Michelle Barker looks at a couple of new CSS features that are already starting to land in browsers.

Michelle Barker looks at a couple of new CSS features that are already starting to land in browsers.

Reza Lavarian gives an in-depth introduction to creating performant animations on the web.

You don’t have to be a frontend expert to build beautiful apps. Retool provides a powerful platform to build UI, connect to data, and publish your app 10x faster. Skip boilerplate code with 90+ pre-built components, and write code nearly anywhere to customize how your apps look and work.
Patrick Brosset introduces a new, experimental form control called <selectmenu>.
Stephanie Stimac shares a guide to optimizing your layouts for dual-screen and foldable devices.
Patrick Brosset explains how to style text ranges using the upcoming CSS Custom Highlight API.
Jonathan Cohrs, Mint Boonyapanachoti, Sukanya Aneja, Avner Peled, Willa Köerner, and Minkyoung Kim share their process for optimizing 3D models for the web.
Chris Ferdinandi reminds us how progressive enhancement works and why we should use it.

A fantastic book by Ahmad Shadeed full of tips and techniques on how to debug CSS. It will help you significantly improve your CSS debugging skills.
Use the coupon code “cssweekly” at checkout to get a 15% discount.
A dashboard that tracks the progress of browser interoperability in 15 focus areas and 3 joint investigation efforts.
LetMeScroll is a dependency-free Javascript library that makes Scroll easier to use and customize.

Ronnie Lee created an impressive illustration using CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor