
Modern Fluid Typography Using CSS Clamp
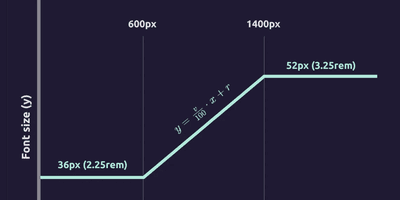
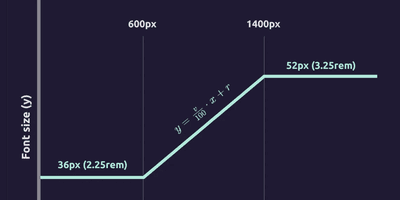
Adrian Bece explores fluid typography principles, use-cases, implementation with CSS clamp(), and an interactive fluid typography calculator.
Learn how to create fluid typography using CSS Clamp, how to organize your CSS architecture using Cascade Layers, how to to create rich gradients, and more.

Adrian Bece explores fluid typography principles, use-cases, implementation with CSS clamp(), and an interactive fluid typography calculator.

Jhey Tompkins demonstrates how to create a pure CSS 3D package toggle.

From code to documentation and npm package, Backlight is the all-in-one devtool to build, ship and scale great Design Systems. Backlight empowers developers while improving collaboration with designers, UX writers and product owners.
Now, every team can afford a Design System!
Una Kravets gives an introduction to CSS cascade layers and the @layer property, which allow you to create specificity-based layers and help organize your CSS architecture.
Joshua Comeau shows how to create rich, vivid, thoroughly-alive gradients by avoiding the “grey zone.”
Stephanie Eckles explores a technique for creating a responsive image gallery that uses object-fit for responsive image scaling, aspect-ratio for consistent image sizes, a CSS Grid trick to replace absolute positioning, and CSS transforms for animated effects.
Basharath shows how to customize style type for every individual list item by using CSS at-rule, @counter-style.
Rian Rietveld offers some advice on creating accessible headings.

I’m running another newsletter called Inspiration Bits. The content is not technical but rather inspirational; it intends to initiate change bit by bit, person by person. It’s for the people who seek progress, who want to thrive and improve. It’s for you.
Generate fluid typography code snippets using modern CSS clamp function and fine-tune fluid typography behavior using this robust and sleek editor.

Adam Kuhn created an impressive 3d image using CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.


