The 2021 Web Almanac — CSS

Eric A. Meyer and Shuvam Manna are covering trends, changes, and patterns in CSS use across the web in the CSS chapter of the latest edition of Web Almanac.

Eric A. Meyer and Shuvam Manna are covering trends, changes, and patterns in CSS use across the web in the CSS chapter of the latest edition of Web Almanac.

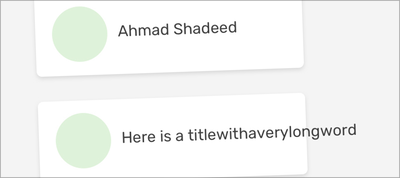
Ahmad Shadeed shares a collection of snippets to help you write future-proof CSS.

Morning Brew is a newsletter that keeps you informed and entertained, and always in the loop.
Mustapha Aouas demonstrates how to create a working Gameboy using CSS.
Stefan Judis explores how !important keyword behaves in custom properties.
Jake Archibald explains why it’s currently impossible to cross-fade DOM elements and what features we need to make it possible.
Yosra Emad demonstrates how to create an effective blog menu.
Sergei Kriger debunks several common accessibility myths.

The essence of the web, every morning in your inbox. Thousands of busy people start their day with their personalized digest by Refind.
A tiny polyfill for CSS Container Queries that transpiles CSS code on the client-side and implements Container Query functionality using ResizeObserver and MutationObserver.
Open Props is a collection of CSS custom properties to help accelerate adaptive and consistent design.

Brandel Zachernuk created an impressive, interactive 3D scene using Three.js and CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor