CSS Grid Tooling in DevTools

Changhao Han shares how their team designed and implemented CSS Grid tooling support in DevTools.

Changhao Han shares how their team designed and implemented CSS Grid tooling support in DevTools.

Jake Archibald gives an introduction to the shared element transition API, which allows page transitions within single-page apps.

Stream Chat makes it easy to add a powerful messaging experience to any dev project, with free UI kit downloads and customizable components for 5 popular use cases: livestream chat, team collaboration, social messaging, customer support, and gaming. ![]()
Nolan Lawson explores the effects of shadow DOM on style performance.
Chris Coyier explains the common misconception about Custom Properties.
S. Shahriar explores some ways to spread list items into a sentence with proper formatting (punctuation and conjunction) using pseudo-elements.
Kitty Giraudel offers some advice on getting started with accessibility, so you consider it all throughout the project’s development lifecycle instead of at the end like usual.
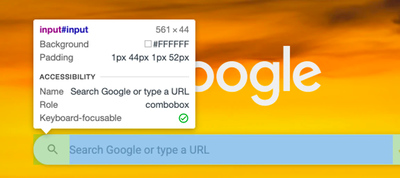
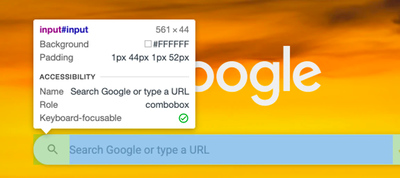
Umar Hansa shows a simple tip on how to inspect source order using DevTools.

An Event Apart Online Together: Fall Summit 2021 is a three-day web design conference with an intense focus on digital design, UX, content, code, and more—featuring 15 in-depth sessions, Q&A with the speakers, and more. You’ll get deep insights into where we are now and where we’re going next. Join us online October 11–13.
Fiddly is a tool to create beautiful and simple HTML pages from your Readme.md files.
Blobbb is an online tool to create blob-like SVG shapes.

Aris Acoba created a stunning illustration using pure CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor