How to Eliminate Render-Blocking Resources: a Deep Dive

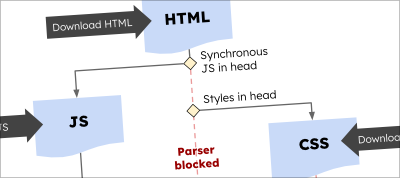
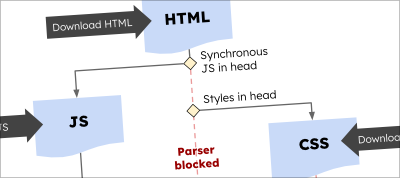
Sia Karamalegos outlines why it’s important to eliminate render-blocking resources and shows how to fix it in your HTML, CSS, and JavaScript.

Sia Karamalegos outlines why it’s important to eliminate render-blocking resources and shows how to fix it in your HTML, CSS, and JavaScript.

Bramus Van Damme explains how you can prevent unwanted layout changes caused by scrollbars with the scrollbar-gutter property.

Messy spreadsheets, encoding formats, non-technical users, data import is a pain! That’s why we built Flatfile, the data onboarding platform. It integrates with your product in minutes, and intuitively guides users to import even the messiest spreadsheets correctly, on the first try. ![]()
Philip Jägenstedt and Mariko Kosaka give an update on an effort to eliminate browser compatibility problems in five key focus areas: CSS Flexbox, CSS Grid, position: sticky, aspect-ratio, and CSS transforms.
Ahmad Shadeed looks at how you can use CSS and SVG to achieve a cut-out effect.
Bramus Van Damme explains the proposed changes in viewport units that seem to be finally solving that “100vh in Safari on iOS” issue.
Chris Heilmann explains why a lot of excellent accessibility advice never gets distributed beyond the initial audience.
Joshua Comeau offers some tips on learning that will help you pick up new languages/frameworks/tools quickly.

TLDR is a daily, curated newsletter with links and TLDRs of the most interesting stories in tech, science, and programming.
An online CSS gradient editor that will help you design illustrations, patterns, icons, and more.
Rtl.wtf is a one-stop-shop explanation about Right to Left languages on the web.

Amit Sheen created a captivating animation using only CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor