Create Responsive Image Effects With CSS Gradients And aspect-ratio

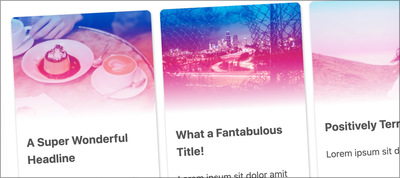
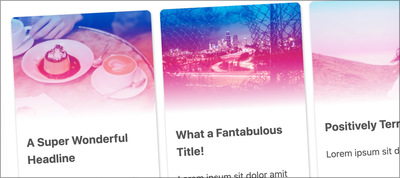
Stephanie Eckles explains how to use the newly supported aspect-ratio property combined with object-fit to maintain the aspect ratio of images across related components.

Stephanie Eckles explains how to use the newly supported aspect-ratio property combined with object-fit to maintain the aspect ratio of images across related components.

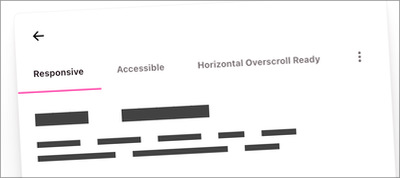
Adam Argyle gives a foundational overview of building a tabs component similar to those found in iOS and Android apps.

Invite customers to securely import, format, or merge spreadsheet data with Flatfile Concierge. No fumbling with FTP uploads, or formatting yet another CSV template. Best of all? No code required. Build collaborative workspaces for data onboarding in minutes and never format spreadsheets again. ![]()
Will Boyd shares an in-depth guide to ::before and ::after pseudo-elements.
Kent C. Dodds explains how and why you should use CSS variables (custom properties) for theming your React apps instead of React context.
Josh W. Comeau explores stacking contexts, one of the most misunderstood mechanisms in CSS.
Dzhavat Ushev demonstrates how to find a solution to an issue with layout repaint.
Kitty Giraudel discusses different ways to hide content, be it through HTML or CSS, and when to use which.

Hear new perspectives and informed insights on topics as varied as sustainability, CSS Grid, trust in content, privacy, frameworks, social concerns, web components, container queries, and much more.
Github1s is a tool to view Github repos in VS Code interface directly in the browser simply by adding 1s to the repo URL.
Avif.io is an online tool to convert images to AVIF format.

Yusuke Nakaya built a charming animation using only CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor