Responsible Web Applications

Joy Heron shares HTML and CSS tips and tricks for creating responsive and accessible applications out of the box.

Joy Heron shares HTML and CSS tips and tricks for creating responsive and accessible applications out of the box.

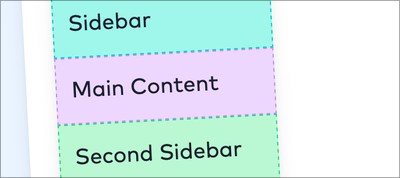
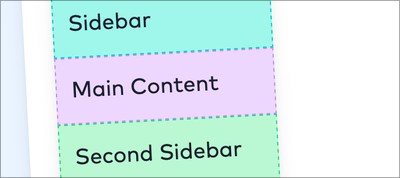
Nils Binder explains how to build an algorithmic layout that switches from two centered elements to a spaced-out flex layout.

I’m running another newsletter called Inspiration Bits. The content is not technical but rather inspirational; it intends to initiate change bit by bit, person by person. It’s for the people who seek progress, who want to thrive and improve. It’s for you.
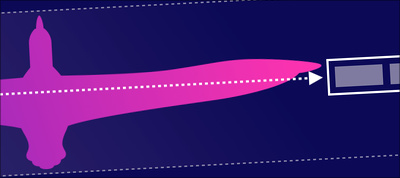
Ahmad Shadeed gives an introduction to the CSS clip-path with examples and use-cases.
Tobi Reif explains how to align large text across operating systems vertically.
Albert Walicki offers some tips on starting with single-div illustrations in CSS.
Jens Oliver Meiert shares some thoughts on the frontend development landscape and its complexities
Jake Tracey outlines the challenges with screen-reader testing.

Learn how to design a beautiful and engaging mobile app with Figma. Learn-by-doing approach.
Pika is an easy to use, open-source, native color picker for macOS.
AnimXYZ is a composable CSS animation library built for Vue, React, SCSS, and CSS.

Albert Walicki created a charming CSS wooden hut illustration.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor