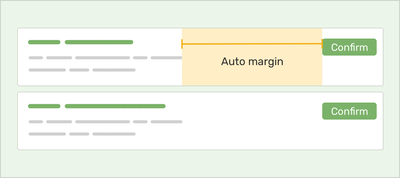
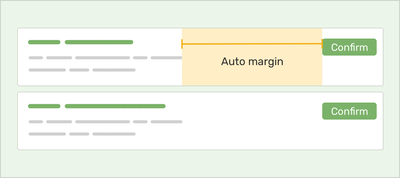
Everything About Auto in CSS

Ahmad Shadeed gives an in-depth introduction to auto value in CSS.

Ahmad Shadeed gives an in-depth introduction to auto value in CSS.

Abbey Fitzgerald looks at how creative text flows can be incorporated into web layouts.

Get more done working from home than from the office. Powerful & easy-to-use project management tool for remote workforce collaboration.
Preethi Sam shows how to create a widget that indicates the scroll position on a page using just CSS.
Chris Coyier explains how to build a “bubble” that shows the current value of a range input.
Elad Shechter demonstrates how to reverse-engineer the WhatsApp Web.
William Le shows how to style browser scrollbars.
Catalin Rosu explains how to use the HTML disabled boolean attribute, toggle it with JavaScript and style disabled form controls.

Join Hired and let 10,000+ companies apply to you, with salary details up front.
An online, easy-to-use CSS color gradient generator.
A lightweight date-picker built with web components that can be used anywhere.

Zell Liew shares a personal story of why he became afraid of accessibility, and how he overcame this fear.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor