When CSS Blocks

Tim Kadlec explains why it’s important to be careful about how you use preload polyfill/pattern for loading CSS asynchronously, and what to do instead.

Tim Kadlec explains why it’s important to be careful about how you use preload polyfill/pattern for loading CSS asynchronously, and what to do instead.

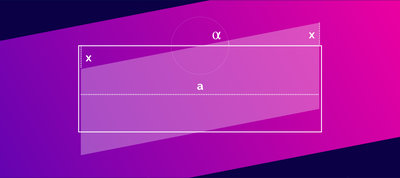
Nils Binder demonstrates how to implement diagonal layouts using CSS transforms.

Project management software can be a job all to itself. Not Clubhouse. We’re fast, enjoyable, intuitive…and many other nice adjectives.
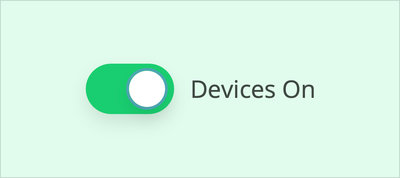
Aaron Iker demonstrates how to build semantic and accessible custom checkboxes, radio buttons, and toggle switches.
A post that describes some techniques to make front-end apps load faster and provide a good user experience.
Facundo Corradini demonstrates how the Motion Path module makes CSS animations more powerful, with many use cases that we’re just beginning to discover.
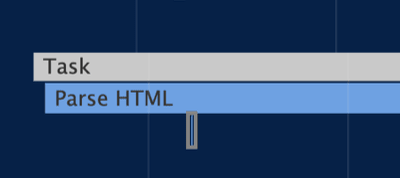
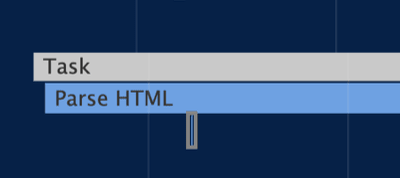
Umar Hansa shows how to use the Layers Panel in Chrome DevTools to diagnose performance issues.
Adrian Roselli outlines how making an area of content clickable can be a problem and shows how to improve it.

You’re not alone, and we’ve got just the conference for you. CSS Day is a deep-diving, content-focused CSS conference in Amsterdam, NL. We ask our speakers to treat CSS & design topics that they themselves, as well as our attendees, can geek out on. On June 11th & 12th, we’ll host our 8th edition.
A hand-drawn illustration library to create scenes of people free for commercial and personal use.
A lightweight and cross-browser script that auto-detects the user’s time and switches the theme accordingly.

David Khourshid & Stephen Shaw created a lovely state machine powered animation using CSS & JavaScript.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor