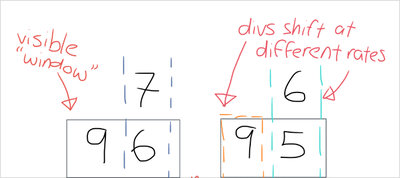
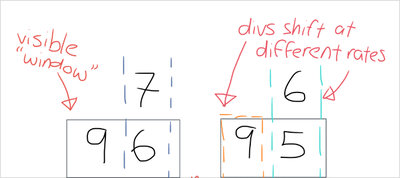
Can You Make a Countdown Timer in Pure CSS?

Chen Hui Jing explores if it’s possible to create a working countdown timer using just CSS.

Chen Hui Jing explores if it’s possible to create a working countdown timer using just CSS.

Andrey Sitnik shares the lessons he took from Soviet Space Age to become a better developer and open-source maintainer.

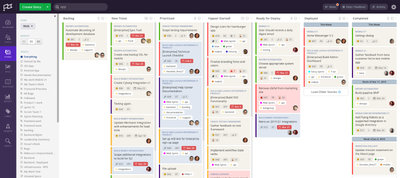
“Clubhouse is like a fast and delightful version of Jira, a more purposeful version of Trello.” – Current User. Free for up to 10 users.
Ahmad El-Alfy outlines CSS logical properties and values that can assist you with building layouts for different directions and languages with ease.
Paul Hebert explains how to create staggered animation using CSS Custom Properties.
Shi Ling demonstrates how Firefox DevTools shows which elements have scroll overflows.
Sarah Higley explains that even small mistakes in using ARIA roles can have big negative consequences for users.
Kent C. Dodds explores how to choose an open-source project to contribute to.

The go-to resource for any discerning designer wanting to keep up with the latest inspiration, news and industry insights. Panda allows you to browse 100+ inspiring websites all in one place, so sit back, relax and enjoy your morning coffee with Panda.
Snowpack is a tool that lets you build modern web apps without a bundler, reflecting every change in the browser instantly.
massCode is a free and open-source code snippets manager for developers.

Milan Raring created a beautiful, effective animation using pure CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor