Advanced Lesson of the Firefox Font Editor

Jen Simmons shows some of the nuances and details of the tools built into Firefox Font Editor for refining your typography.

Jen Simmons shows some of the nuances and details of the tools built into Firefox Font Editor for refining your typography.

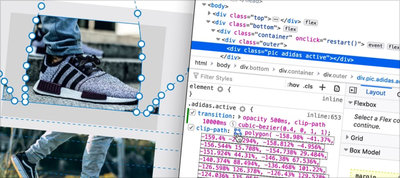
Mikael Ainalem explores different ideas and techniques for the CSS clip-path property.

Join Hired and let 10,000+ companies apply to you. Choose the tech stack. Make the salary you want. Find your dream job.
Miriam Suzanne shows how to quickly enhance your designs for modern browsers, without losing anything in the browsers without subgrid support.
Koos Looijesteijn shares his learnings on implementing dark mode.
Miriam Suzanne gives an introduction to Modules, a major new feature in Sass you might recognize from other languages.
Kevin Powell demonstrates how you can completely redesign a component quickly and easily using CSS Grid.
Glenda Sims and Jennie Delisi explain how to make technology accessible to people with cognitive disabilities, a type of disability that is often overlooked.

Getting access to 450+ stunning pre-built websites with 1 click must be illegal, right? WRONG! It’s just Be Theme’s pre-built website gallery – ready for you to customize!
Flat, simple, multi-themed, responsive and hackable Color-Picker library with no dependencies.
An online color picker to get color in HEX, RGB and HSL format directly from an image.

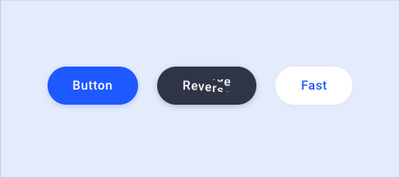
Aaron Iker created some stunning button hover effects.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor