Learning CSS by Reading Specs

Chen Hui Jing explains why you shouldn’t be wary of reading CSS specifications, and how you can contribute to the development of CSS as well.

Chen Hui Jing explains why you shouldn’t be wary of reading CSS specifications, and how you can contribute to the development of CSS as well.

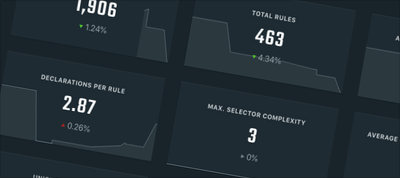
Bart Veneman introduces Project Wallace, a suite of tools for inspecting and enforcing CSS quality.

Join Hired and let 10,000+ companies apply to you. Get salary details upfront, choose your tech stack. Find a job you love.
Michelle Barker explains what variable fonts are, how they can be animated with CSS, and how she created a breathing effect with CSS and a little bit of JavaScript.
Stoyan Stefanov shows how to utilize prefers-reduced-motion media query to let users opt-out of the animations and transitions.
Ola Assem shares a step-by-step tutorial on understanding and building two-dimensional layouts using Grid’s flexible syntax.
Harry Roberts explains what TTFB is and how much it matters when it comes to front-end performance.
A nice article that will help you understand a little bit about what it’s like to use the internet if you have a disability.

Dive in and learn React 16.8 from scratch! Learn Reactjs, Hooks, Redux, React Routing, Animations, Next.js and way more!
CSS Houdini Paint library for those who want to make their sites a little extra.
VS Code extension that shows the initial value of each CSS property.

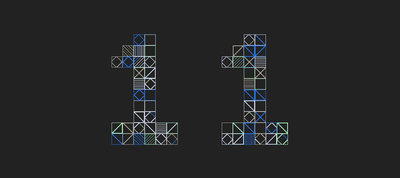
Adam Kuhn created impressive generative numbers demo using Sarah Drasner’s CSS grid generator for cell drawing.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor