How! Important Are We?

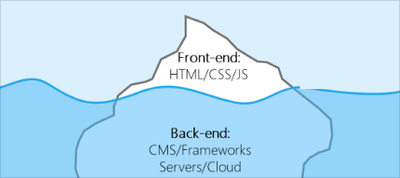
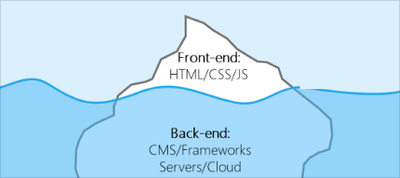
Christian Heilmann looks at the current state of web dev, outlines some problems we’re facing and offers solutions.

Christian Heilmann looks at the current state of web dev, outlines some problems we’re facing and offers solutions.

David Bernegger introduces the Grid Shepherd, a technique that helps position and sort items where you want them to be, using CSS Grid.

Dive in and learn React 16.8 from scratch! Learn Reactjs, Hooks, Redux, React Routing, Animations, Next.js and way more!
Ben Nadel shows how to style a Movie Cast List using a Definition List and CSS Flexbox.
Donovan Hutchinson shows how to create a parallax effect using Rellax.
Wei Gao explores if it’s possible to implement night mode using mix-blend-mode: difference.
Ire Aderinokun explains how to enforce a performance budget with Lighthouse.
Hidde de Vries shares some thoughts on seeing declarative component frameworks as a way to make the web more accessible.

Learn to build Vue.js applications, all the way from small and simple ones up to large enterprise-level ones. This course starts at the very basics, what Vue.js is and how it works before it moves on to more complex and advanced topics.
Zdog is a round, flat, designer-friendly pseudo-3D engine for canvas and SVG.
Everything you need to know about color fonts, chromatic typography, and OpenType-SVG.

Sarah Drasner offers some advice on how to figure out what’s most important to work on first.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor