Designing the Flexbox Inspector

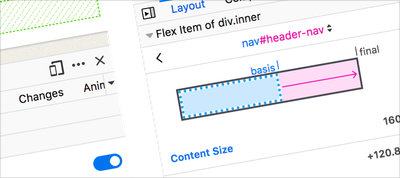
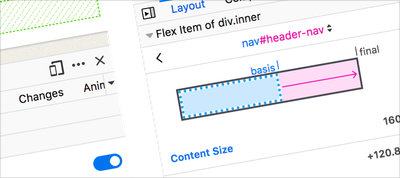
Victoria Wang shares a behind-the-scenes look at the UX patterns and processes that drove the design of the Flexbox Inspector for Firefox DevTools.

Victoria Wang shares a behind-the-scenes look at the UX patterns and processes that drove the design of the Flexbox Inspector for Firefox DevTools.

Nate Jacobs explains how Houdini gives developers the power to extend CSS, including how to use two recently available APIs: “CSS Paint” and “Properties and Values.”

Replace time-consuming manual QA to catch visual UI bugs automatically.
Percy’s all-in-one visual testing solution makes it easy to test your UI across browsers and responsive breakpoint widths and review all visual changes with a single click.
Jordan Irabor explores the conditions that can enable and prevent a web application to run optimally at 60 frames per second and looks at several optimizations that you can plug into the browser’s rendering pipeline.
Adrian Roselli shares some advice on creating accessible custom scrollbars.
Paul Lewis on demonstrates why you shouldn’t optimize everything, but just the things people are going to notice.
Ire Aderinokun explains why you should use :lang pseudo-class over the lang attribute selector for language-specific styles.
Chris Coyier explores different approaches to creating masonry layout.

Browse through 400+ pre-built websites that cover 40+ industries and businesses. From corporate websites to blogs and portfolios, you’ll find exactly what you need to the tiniest detail.
Pressure is a JavaScript library for handling Force Touch, 3D Touch, and Pointer Pressure on the web.
Anime.js is a lightweight JavaScript animation library with a simple API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects.

Chris Coyier shares some insight into the current state of front-end development.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor