
Rhythm in Web Typography
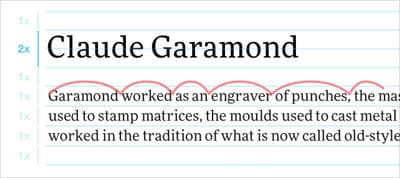
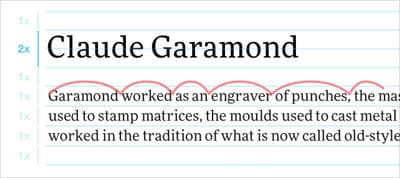
Matej Latin explains how horizontal rhythm mostly impacts the legibility, while vertical rhythm impacts the readability of the text and establishes a sense of visual hierarchy.
Learn how rhythm in typography impacts the legibility and readability, how Animation Worklet API works, how to use feature detection in CSS, and more.

Matej Latin explains how horizontal rhythm mostly impacts the legibility, while vertical rhythm impacts the readability of the text and establishes a sense of visual hierarchy.

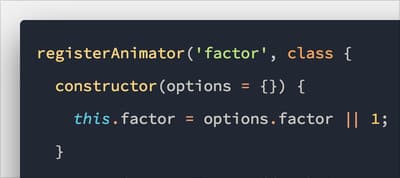
Surma introduces the Animation Worklet, a native API that extends the capabilities of the web’s animations stack to make complex effects easier.

Percy’s all-in-one visual testing solution makes it easy to test your UI across browsers and responsive breakpoint widths and review all visual changes with a single click.
Jirka Vebr shares some insight to using feature detection in CSS.
Jeremy Keith shares some thoughts on design principles and performance.
Krisztian Puska on how and why to pick a system for ordering CSS properties.
Kelly Sutton shares some tips to help you and your team have better Code Reviews, which will translate to better code, happier teammates, and hopefully a better business.
Brandon Gregory considers how to design accessibly for cognitive differences like anxiety disorders, inattention, and depression.

Drag and drop blocks to create website chatbots, customize their design, integrate them with +1,000 apps and boost your engagement!
Percollate is a command-line tool to turn web pages into beautifully formatted PDFs.
Terminalizer is a command-line tool that records your terminal and generates an animated gif image of the recording.

Josh Clark on why you should consider replacing comps, wireframes, and motion studies for more meaningful and successful collaboration on the end product itself.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.


