Building the Google Photos Web UI

Antin Harasymiv shares a technical in-depth peek under the hood of how the web version of Google Photos works.

Antin Harasymiv shares a technical in-depth peek under the hood of how the web version of Google Photos works.

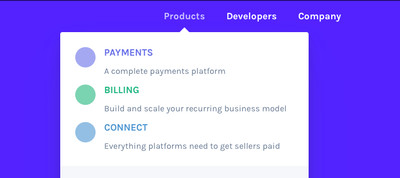
Alex Holachek shows how to use React, styled-components, and react-flip-toolkit to make your own version of the animated navigation menu.

In this example-driven course, you’ll use included source code to analyze specific React use-cases, mastering how to use many component parts to complete complex interfacing problems.
Jen Simmons lists the biggest mistakes she sees people making when using CSS Grid, with advice and tips for avoiding these pitfalls and old habits.
Ben Honeywill looks at the different ways of styling React components and lists their respective pros and cons.
Sebastiano Guerriero gives an in-depth look at SVG image sprites, SVG symbols and icon fonts.
Ahmed Boucherfra provides a guide to making use of the performance-related tools within Firefox’s developer tools.
A quick-start guide for embedding accessibility and inclusive design practices into your team’s workflow.

In this course, you’ll explore fundamental principles and practical approaches like wireframing and bootstrapping, learn best practices of UX design and start building your own applications.
Term Sheets is a JavaScript app to produce terminal typing and output animations for embedding in presentations, readmes, tweets, and more.
Screely is an app that instantly turns your screenshot or design into a beautiful image you can share anywhere.

Murat Kemaldar shares his advice on how writing code differently and poetically has helped him overcome his initial struggles and insecurities.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor