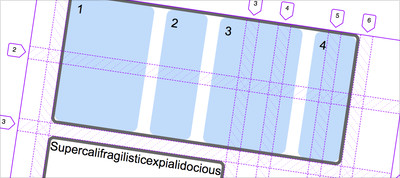
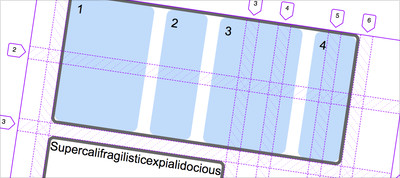
CSS Grid Level 2: Here Comes Subgrid

Rachel Andrew explains the new features of the CSS Grid Level 2 specification.

Rachel Andrew explains the new features of the CSS Grid Level 2 specification.

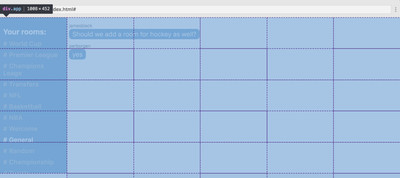
Per Harald Borgen shows how to utilize CSS Grid and CSS Variables in order to quickly prototype app designs.

Be a contender. Fight for your right to create great user experiences with accessible, future-friendly code and inspiring, out-of-the-box design. An Event Apart is three days of heavyweight design, code, and content for advanced web & UX designers and front-end developers. Step into the ring. Laptop and mouthguard optional.
Ruth John explains what is CSS Paint API, why we have it and how to start using it.
Robin Rendle shares his process for prototyping in the browser along with some lessons he learned.
Eric A. Meyer gives a quick introduction to the ch unit.
Rachel Andrew shows how to use the pattern library tool Fractal to manage your CSS on a component by component basis.
Hidde de Vries shares his thoughts on how can we be more ethical as front-end developers.
Scott O’Hara looks at the current state of modal dialog accessibility.

To master all the ins and outs of the Sketch, get yourself a copy of Smashing Magazine’s The Sketch Handbook by Christian Krammer. The book is packed with practical examples and tutorials covering everything from layer manipulation to responsive baseline grids.
Fractal is a tool that will help you build and document web component libraries, and then integrate them into your projects.
A tool that lets you generate beautiful images of your code directly from your command line.

Martijn Cuppens created a fascinating demo that shows how different browsers handle the outline and outline-offset properties.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor