
Evolution of ![]() : Gif without the GIF
: Gif without the GIF
Colin Bendell explains how Safari Technology Preview is paving the way for awesome gif-like experiences, without the terrible performance and quality costs associated with GIF files.
Learn how to create gif-like experiences without GIF, what a Block Formatting Context is, how to load CSS asynchronously, and more.

Colin Bendell explains how Safari Technology Preview is paving the way for awesome gif-like experiences, without the terrible performance and quality costs associated with GIF files.

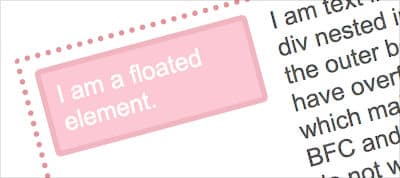
Rachel Andrew explains what a Block Formatting Context is, why it works, and how can it help you understand how layout works in CSS.

To you, it’s like a party, with several hundred of your smartest, most talented friends. Plus twelve of your favorite authors and designers. It’s like hanging out with your bookshelf and your blogroll. Only the food is better. But don’t tell your boss. She thinks you’re working.
Scott Jehl shows how and why you should use rel=preload to load CSS asynchronously.
Kasey Bonifacio shows the difference between Sass variables and CSS variables.
Stephen Shaw gives an overview of different methods for animating the border property on hover.
Lee Robinson examines the tips and tricks used to make Stripe’s website design a notch above the rest.
David Dias explains why you should integrate The Front-End Checklist into your development cycle.

Watch this free 4-part video course that teaches you how to build an animated clock in pure CSS.
A microservice for web page PDF rendering, useful when you need to automatically produce PDF files (like receipts, weekly reports, or invoices).
An open source command line tool to render HTML into PDF and various image formats using the Qt WebKit rendering engine.

Paul Grant created a beautiful animation using pure CSS (and some clever element positioning).
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.