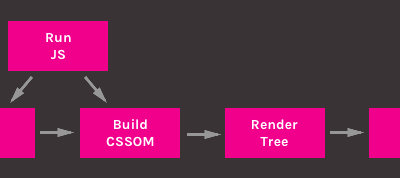
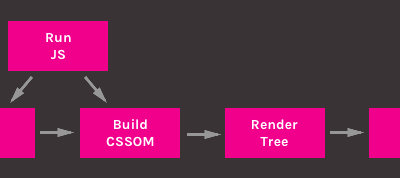
Understanding the Critical Rendering Path

Ire Aderinokun on how can knowledge of the Critical Rendering Path be incredibly useful when improving your site’s performance.

Ire Aderinokun on how can knowledge of the Critical Rendering Path be incredibly useful when improving your site’s performance.

Sara Soueidan shares some of the challenges and the solutions she used while redesigning the Smashing Magazine.

Fast MySQL hosting with HA: 3 Node High Availability, Daily Backups, Auto-scaling & More. Free for 30 days.
Elad Shechter shares some advice on building a large-scale cross-product CSS architecture.
Sara Soueidan explains in detail why you need JavaScript if you want to create fully-accessible interactive components.
Gabrielle Wee shows how to create direction-aware CSS-only hover effects.
Luis Manuel demonstrates how to create a morphing hamburger menu with pure CSS.
Timothy B. Smith shows how simple it is to create a two column layout using CSS Grid.

Get 140 royalty-free downloads to use on your site, forever w/ Videoblocks (free but CC required).
CSS Peeper is a Chrome extension that will show you useful design styles for the current website.
A simple tool that reads your stylesheet and builds a beautifully formatted styleguide.

In this talk, Mike Kus shares the secrets of how to extract an organisation’s identity, and use it as the inspiration for crafting truly distinctive web design.
If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor