Responsive Animations for Every Screen Size and Device

Cassie Evans outlines some general approaches to animating on the web, some GSAP-specific tips, and some motion principles.

Cassie Evans outlines some general approaches to animating on the web, some GSAP-specific tips, and some motion principles.

Andrey Sitnik and Travis Turner explain how the oklch() color format works.

Retool is the fast way for developers to build and share internal tools. Teams at thousands of companies like Amazon, DoorDash, Peloton, and Brex collaborate around custom-built Retool apps to solve internal workflows. Get started for free today.
Adam Argyle gives a foundational overview of how to build a color-adaptive and accessible tooltip custom element.
Manuel Matuzovic started a fantastic project where he writes a blog post about modern CSS daily.
Sacha Greif tries to anticipate future CSS trends and looks at some far-fetched and futuristic CSS features that might one day make their way to the browser.
Patrick Brosset gives an update on the most impactful new features available in DevTools, across Firefox, Chrome, Safari, and Edge.
Heinrich Hartmann shares learnings that will help you become a better and more productive technical writer.

If you want to know where web design is now and where it’s going next, you need to join us at An Event Apart San Francisco 2022, December 12–14.
Fifteen of the world’s top experts will be sharing key insights on performance and accessibility, rethinking design, advanced CSS, front-end focus, UX best practices, improving your work life, and more.
CSS Weekly subscribers can save $100 on multi-day passes with promo code AEACSSW22.
μFuzzy is a fuzzy search library designed to match a relatively short search phrase (needle) against a large list of short-to-medium phrases (haystack).
Radix UI is an open-source UI component library for building high-quality, accessible design systems and web apps.

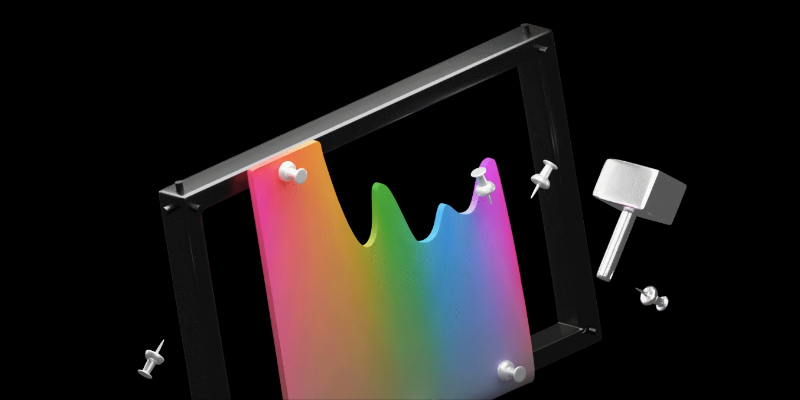
Simon Goellner created a fascinating “holographic” effect using CSS and a bit of JavaScript.
Thank you so much for reading!
If you still haven’t, check out my upcoming course Mastering Prettier & Stylelint. And use the coupon code SUBSCRIBER20 to get additional 20% off on the Masterclass package as a CSS Weekly subscriber.
Happy coding,
Zoran Jambor