Picture Perfect Images With the Modern ![]() Element
Element

Addy Osmani outlines how images can affect your web app’s performance and explains how they can help you improve user-experience and the Core Web Vitals.

Addy Osmani outlines how images can affect your web app’s performance and explains how they can help you improve user-experience and the Core Web Vitals.

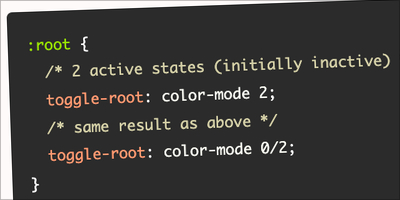
Miriam Suzanne and Tab Atkins Jr. share a proposal for CSS toggles, a mechanism for associating toggleable state with a DOM element.

Do you want to improve your brand awareness and reach? Book an ad in CSS Weekly, and speak directly to 30,000+ front-end developers and designers.

A couple of handy VS Code tips that will make you more productive and your coding environment much nicer for work.
Kevin Powell outlines the potential issues that can arise when you use Shorthands in CSS.
Kilian Valkhof explores the Forced Colors CSS media query, explains where it comes from, how it changes your site, and how you can adapt to it.
Tyler Sticka explains why you should use larger font sizes for longer passages of content.
Bence Szabó shares how to optimize SVG patterns so that they contain as little code as possible without affecting the overall image quality.
Ben Myers gives some advice on improving the accessibility of your text.

With Timeular you can easily track your time and discover where it goes. Get started in minutes and we’ll help you set new habits and optimize your day for deep work 👩💻
Seriously, no more overwhelming features 🙌 and it works for teams too!
Use code CSSWEEKLY to get 20% off the yearly Pro plan 🎉
Tabler Icons is a set of over 1700 free MIT-licensed high-quality SVG icons for you to use in your web projects.
Icon Shelf is an SVG icon manager for developers, available for Mac, Windows, and Linux.

Jhey Tompkins created an impressive, artistic, interactive demo using CSS and JavaScript.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor