CSS Parent Selector

Ahmad Shadeed explains what problem :has solves, how it works, where and how you can use it, along with some use-cases and examples.
Issue #500!
It seems like a big deal. And it is. I have been working on this newsletter for literally more than 10 years now—week after week with its ups and downs.
This, of course, wouldn’t be possible without *you*. So thank you, I really appreciate your time, attention, and trust.
The first issue was sent out on March 14, 2012—the world was a different place then, and CSS even more. And today, I’m committed to the newsletter more than ever, and I genuinely hope I get to do this for another decade.
If you want to support CSS Weekly, please subscribe to my new YouTube channel, and consider sharing CSS Weekly or one of my video tutorials.
Thank you, and here’s to another 500 issues!
Zoran Jambor

Ahmad Shadeed explains what problem :has solves, how it works, where and how you can use it, along with some use-cases and examples.

Adam Argyle gives a foundational overview of building color-adaptive, responsive, and accessible mini and mega modals with the <dialog> element.

You don’t have to be a frontend expert to build beautiful apps. Retool provides a powerful platform to build UI, connect to data, and publish your app 10x faster. Skip boilerplate code with 90+ pre-built components, and write code nearly anywhere to customize how your apps look and work.

Learn how :has() pseudo-class works and how you can use it to create an engaging “staircase” hover effect.
Find out why you should switch from HEX and RGBA color values to HSL, and how you can easily tweak colors (for accessibility, gradients or hover effects) when you’re using the HSL color format.
Matthias Ott shares a short introduction to :has() pseudo-class.
Shimin Zhang demonstrates how to create a lens flare effect using CSS.
Nelson Michael created a reference guide for the new color specification methods available with CSS Color Module Level 5.
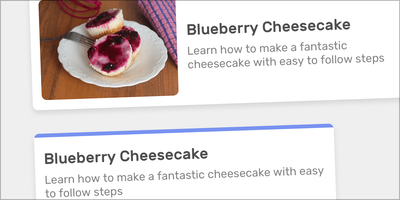
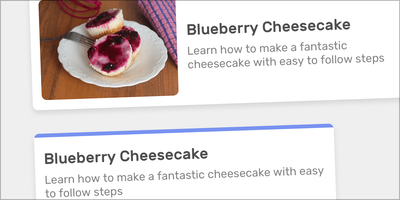
Michelle Barker demonstrates an excellent use-case for :has().
Hidde de Vries outlines some common accessibility problems that you can fix quickly.

You’re not alone, and we’ve got just the conference for you. CSS Day is a deep-diving, content-focused CSS conference in Amsterdam, NL. We ask our speakers to treat CSS & design topics that they themselves, as well as our attendees, can geek out on. On June 9th & 10th, after a two-year silence, we’ll host our 8th edition.
An online tool that will help you generate lush, beautiful gradients you can use in CSS.
Pppalette is an online generator that will help you create beautiful color palettes.
![Polygon Animal Morph [CSS Only]](https://css-weekly.com/wp-content/uploads/2022/04/polygon-animal-morph-css-only.png)
Wyatt Nolen created a fascinating animation that morphs between two polygon animals using stacking divs, clip-paths, and CSS animations.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor